Wie kann ich bei Contact Form 7 Spam verhindern?
8. Juli 2020Wenn du auf deiner Website eine Struktur mit deinen Seiten und Beiträgen aufgebaut hast, macht es Sinn, wenn du dem Besucher eine Navigationshilfe zur Verfügung stellst. Genau da können Breadcrumbs vom Plugin Rank Math Abhilfe schaffen. Mit Rank Math kannst du sehr einfach Breadcrumbs in vier Schritten aktivieren.
1. Rank Math installieren und aktivieren
Sofern du das SEO-Plugin Rank Math noch nicht nutzt, musst du dieses noch installieren. Dafür gehst du bei WordPress im Menü auf Plugin installieren und suchst nach dem Plugin Rank Math. Sobald es erscheint, klickst du auf installieren und aktivieren. Danach öffnest du den Einrichtungsassistent, der dich durch den Prozess begleitet. Hier findest du die offizielle Beschreibung. Hast du einen kostenlosen Account bei Rank Math registriert und das Konto mit deiner WordPress Website verbunden, ist die Einrichtung abgeschlossen.

2. Breadcrumbs-Funktion aktivieren
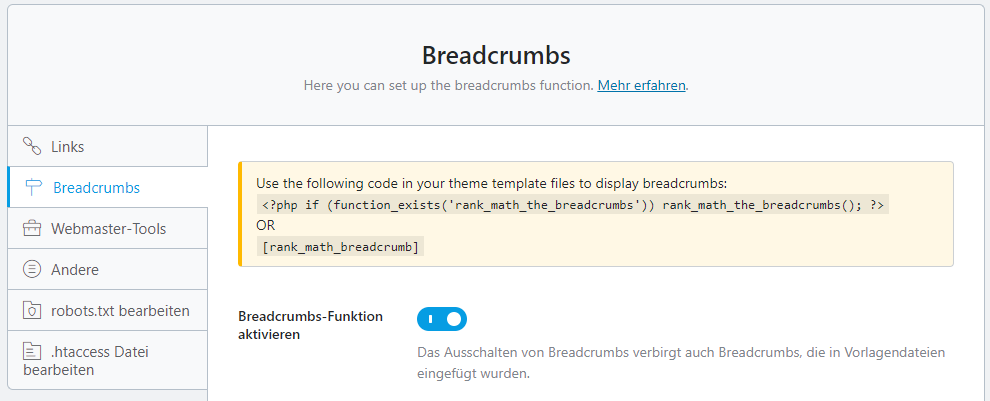
Im Menü Rank Math unter Allgemeine Einstellungen, befindet sich der Punkt Breadcrumbs. Aktiviere diesen Schalter, damit die Funktion eingeschaltet wird. Standardmässig ist sie deaktiviert. Im nachfolgenden Bild ist die Funktion eingeschaltet.

3. Code einfügen (Shortcode oder php-Code)
Damit die Breadcrumbs angezeigt werden, muss entweder der php-Code oder der Shortcode am entsprechenden Ort eingefügt werden. Deine Möglichkeiten sind abhängig vom Theme, das du aktiviert hast, grundsätzlich gibt es aber zwei Varianten.
- Den Code mit einem Hook einfügen
- Den Shortcode manuell dort einfügen, wo du ihn möchtest
Normalerweise erlaubt dir dein Theme sogenannte Hooks zu setzen. Dies sind fixe Orte, an dem ein definierter Inhalt auf Seiten und Beiträgen angezeigt wird. Dies kann z.B. ein Text oder Bild sein, das immer nach dem Header angezeigt werden soll. Du kannst sowohl den php-Code als auch den Shortcode dafür verwenden. Die Themes unterscheiden sich teilweise sehr stark in den angebotenen Möglichkeiten.
Beim Theme Astra kannst du sehr viel individuell einstellen.
- Wo genau die Breadcrumbs auf der Seite platziert werden sollen (z.B. Header, Titel, Inhalt und noch viele mehr)
- Ob Breadcrumbs nur bei Beiträgen soll angezeigt werden, oder auch bei Seiten
Bei anderen Themes (z.B. Betheme) kannst du hingegen fast nichts einstellen. Es stehen dir nur vier Hooks zur Verfügung (Top, Content before, Content after und Bottom). Ausserdem kannst du nicht definieren, ob dies nur auf Beiträgen oder Seiten anzuzeigen ist. Es wird immer angezeigt.
Die andere Möglichkeit, Breadcrumbs anzuzeigen, ist den Shortcode manuell einzufügen. Damit kannst du immer dort den Shortcode einfügen, wo du ihn möchtest. Das ist sehr flexibel, jedoch auch mit Aufwand verbunden, da du für jede Seite oder Beitrag den Shortcode immer manuell einfügen musst.
Was sind Breadcrumbs?
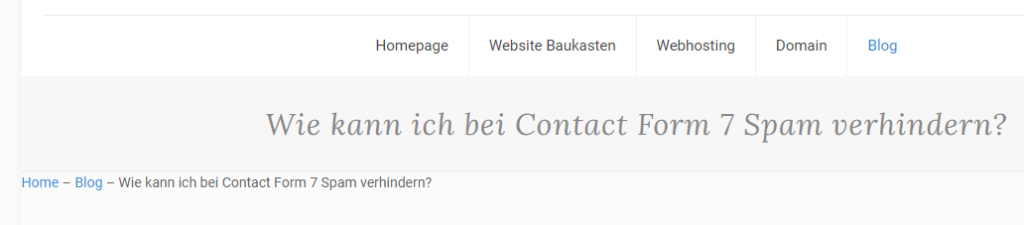
Mit Breadcrumbs kannst du deinen Besuchern eine zweite Möglichkeit für die Navigation auf deiner Website zur Verfügung stellen. Sie können damit die Struktur deiner Website erkennen und sehr einfach zwischen verschiedenen Seiten wechseln. Normalerweise ist die Breadcrumb-Navigation seitenhierarchisch aufgebaut und zeigt den Pfad bis zur aktuell angezeigten Seite. Gerade wenn deine Seitenstruktur zwei oder mehr Ebenen aufweist, ist das sehr hilfreich. Typischerweise sehen die Breadcrumbs dann wie folgt aus:

Was sind die Vorteile von Breadcrumbs?
- Sie zeigen den Besuchern die aktuelle Position in der Navigationsstruktur auf. Sie wissen damit stets wo genau sie sich befinden.
- Mit einem Klick kann der Besucher eine oder mehrere Ebenen in der Seitenstruktur nach oben springen. Er ist damit sehr schnell in der Navigation auf deiner Seite.
- Breadcrumbs nehmen auf deiner Seite sehr wenig Platz in Anspruch und sind in der Implementierung sehr einfach.
- Die Benutzerfreundlichkeit deiner Website wird verbessert.
- Die Breadcrumb-Navigation kann in den Suchresultaten von Google dank Rich-Snippets angezeigt werden.
Einsatzmöglichkeiten von Breadcrumbs
Breadcrumbs werden vor allem bei grossen Webseiten verwendet, die zudem noch eine mehrschichtige Struktur aufweisen. Zum Beispiel bei Online-Shops ist diese Navigationshilfe sehr verbreitet, da sie dem Besucher helfen, sich in den Kategorien der Produkte zu Recht zu finden. Sollte deine Website keine logische Struktur der Seiten aufweisen, so ist von der Verwendung von Breadcrumbs abzuraten. Denn gerade die Logik des Seitenaufbaus macht es für den Besucher hilfreich zu navigieren.
Bitte beachte, dass Breadcrumbs nur zur Unterstützung der Navigation dienen soll. Sie lösen ein gut zusammengestelltes Menü oder sonstige Navigationshilfen nicht komplett ab. Ausserdem sollen die Breadcrumbs auch einen tatsächlichen Mehrwert für den Besucher schaffen. Das folgende Beispiel, bei dem nur das Wort “Home” angezeigt wird, ist eher störend als nutzbringend.

Weitere Einstellungen von Rank Math Breadcrumbs
Nachdem du bei Rank Math unter Allgemeine Einstellungen die Breadcrumbs aktiviert hast, erscheinen die folgenden Optionen zum Individualisieren.
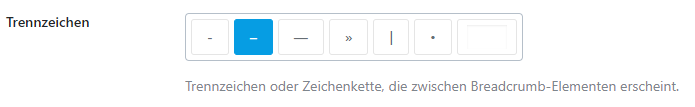
Trennzeichen
Es kann das Trennzeichen zwischen den Ebenen der Breadcrumb-Navigation gewählt werden. Es gibt bereits sechs Vorschläge. Falls nicht das richtige dabei ist, kannst du auch dein eigenes definieren.

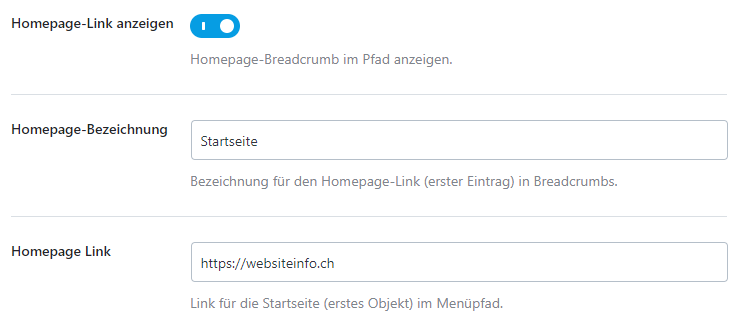
Homepage Link anzeigen
Diese Option ist standardmässig eingeschaltet. Damit wird als erstes Breadcrumb-Element deine Homepage angezeigt. Hast du diese Option aktiviert, kannst du noch die Homepage Bezeichnung und Homepage Link, falls notwendig, anpassen.

Präfix Breadcrumb
Mit dem Präfix kannst du einstellen, was vor dem ersten Breadcrumb-Element stehen soll. Zum Beispiel “Navigation” oder “Weg zurück”. Lässt du das Feld, wie in der Standardeinstellung leer, wird auch nichts vor den Breadcrumbs angezeigt.
Beitragstitel ausblenden
Im Standard wird in den Breadcrumbs der Titel des Beitrages angezeigt. Wenn du das nicht möchtest, kannst du hier die Option ein- bzw. ausschalten.
Kategorie anzeigen, Taxonomienamen ausblenden, Blog-Seite anzeigen
Genau gleich wie beim Beitragstitel kann ebenfalls die Kategorie, der Taxonomienamen und die Blog-Seite ein- bzw. ausgeschaltet werden.
Zusammenfassung
Breadcrumbs sind mit Rank Math sehr einfach und schnell aktiviert. Sie machen die Navigation für den Besucher gerade bei Webseiten mit mehreren Ebenen oder Kategorien sehr angenehm. Sie verbessern ausserdem die Benutzerfreundlichkeit und brauchen auf der Seite sehr wenig Platz. Bitte beachte, dass Breadcrumbs immer einen tatsächlichen Mehrwert schaffen und die primäre Navigation über die Menüleiste nicht ersetzen. Sie sind also das ideale Werkzeug, wenn sie bedacht und am richtigen Ort eingesetzt werden.