Hostpoint Sites Testbericht: Was ist mit dem Website Baukasten alles möglich?
28. Mai 2020
Wie bette ich eine PDF-Datei in WordPress richtig ein?
1. Juli 2020In diesem Artikel findest du die häufigsten Fragen rund um Hostpoint Sites. Es gibt jeweils eine kurze Erklärung, und wo hilfreich direkt den entsprechenden PrintScreen.
Möchtest du dir einen Überblick zum Website Baukasten von Hostpoint Sites verschaffen, findest du hier meinen detaillierten Testbericht.
Grundlagen
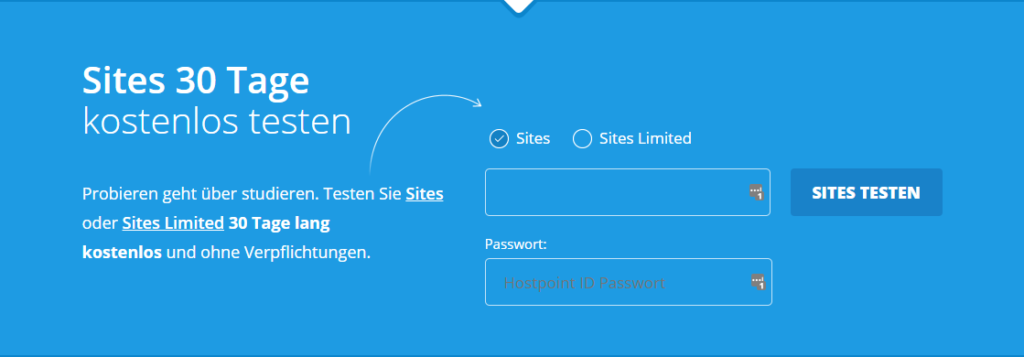
Damit du mit Hostpoint Sites starten kannst, musst du dich zuerst bei Hostpoint registrieren. Am besten nutzt du das kostenlose Angebot für 30 Tage. Dort sind alle Funktionen freigeschaltet und du kannst alles ausprobieren. Link zu Hostpoint Sites
Du musst etwas runterscrollen, bis du das folgende Bild siehst. Da kannst du dich registrieren, damit du 30 Tage Hostpoint Sites testen kannst.

Deine Website findest du danach unter Webseiten > Sites
Welche Bereiche gibt es bei Hostpoint Sites?
Es gibt den Website Editor und die Einstellungen. Die meiste Zeit wirst du dich im Website Editor bewegen. In den Einstellungen kannst du vor allem Veränderungen bei der Domain vornehmen. Im Normalfall machst du dies am Anfang einmal und danach gibt es da nicht mehr viel einzustellen.
Im Website Editor sind die wichtigsten Bereiche die folgenden:
- Dashboard: Dies ist der Überblick zu deiner Website. Es gibt hier Statistiken und die Nachrichtenzentrale.
- Website bearbeiten: Hier kannst du die Inhalte deiner Seiten anpassen und gestalten. In diesem Menüpunkt wirst du am meisten Zeit verbringen.
- Webseiten-Struktur: Dies ist die Navigation deiner Website. Hier sind alle Seiten aufgelistet und du hast die Möglichkeit diese so anzupassen wie du möchtest.
- Nutzer Zugriff: Wenn du Seiten mit einem Passwort schützen möchtest, kannst du hier den Zugriff verwalten.
- Einstellungen: Verschiedene Einstellungen zu deiner Website wie SEO oder Mobile.
Im Punkt Website bearbeiten gibt es noch zwei Dinge die zu erwähnen sind. Design / Layout und Inhaltselemente.
Beim Design / Layout kannst du die Designvorlage deiner Website anpassen. Dies gibt vor wie die einzelnen Seiten aussehen sollen.
In der Grundstruktur des Layouts können dann Inhaltselemente gewählt werden. Dies sind Bausteine wie Texte, Bilder, Videos usw. Diese kannst du per Drag and Drop an den gewünschten Ort deiner Seite ziehen.
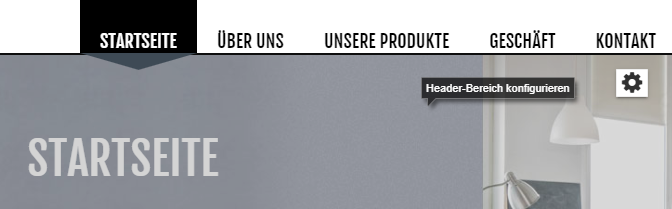
Wie passe ich den Header an?
Zeige mit deiner Maus auf den Header deiner Website, bis Header-Bereich konfigurieren erscheint. Dann kannst entweder direkt klicken oder auf das Zahnrad-Symbol auswählen.

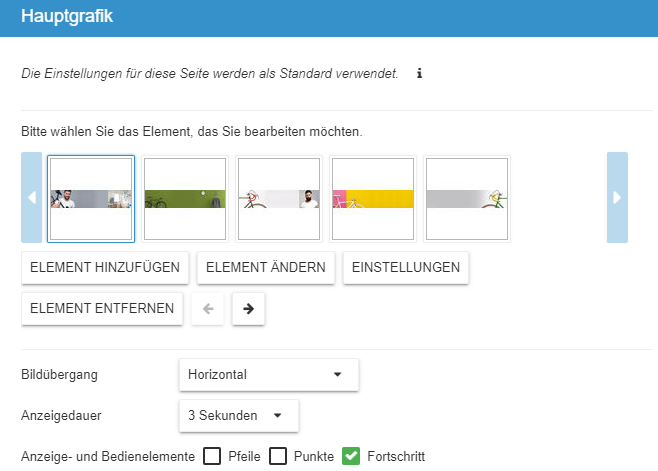
Es öffnet sich ein neues Fenster, bei dem du die Einstellungen des Headers bearbeiten kannst.
- Element hinzufügen
- Element ändern
- Einstellungen: Der Fokusbereich des Bildes kann verändert werden
- Element entfernen
- Bildübergang
- Anzeigedauer
- Anzeige und Bedienelemente

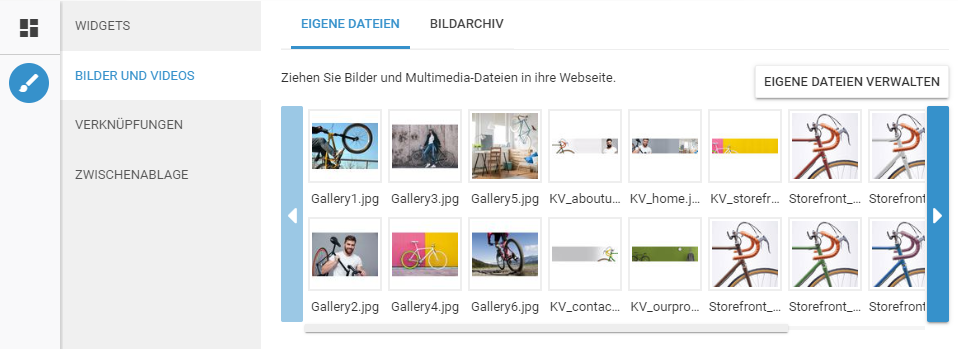
Wie kann ich eigene Bilder hochladen?
Im Website Editor können Bilder und Videos bei den Inhaltselementen hochgeladen werden. Bei eigene Dateien verwalten öffnet sich ein neues Fenster. Dort hast du die Übersicht über deine Daten, und kannst neue Bilder und Videos unter Daten hochladen ergänzen.

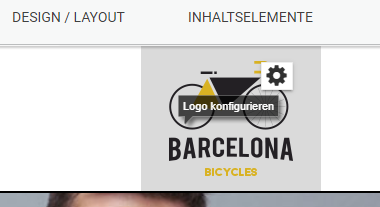
Wie füge ich ein Logo auf meiner Website ein?
Auch wenn du noch kein Logo für deine Website ausgewählt hast, wird auf den meisten Designvorlagen bereits ein Logo angezeigt. Beim Klick auf dieses, kannst du das Bild wechseln, in den Bildeinstellungen das Bild in der Grösse verändern, oder das Bild löschen.

Wählst du die Option Bild wechseln, kannst du das Logo aus den eigenen Dateien oder dem Bildarchiv einfügen. Hast du dein Logo noch nicht hochgeladen, wählst du die Option Daten hochladen.
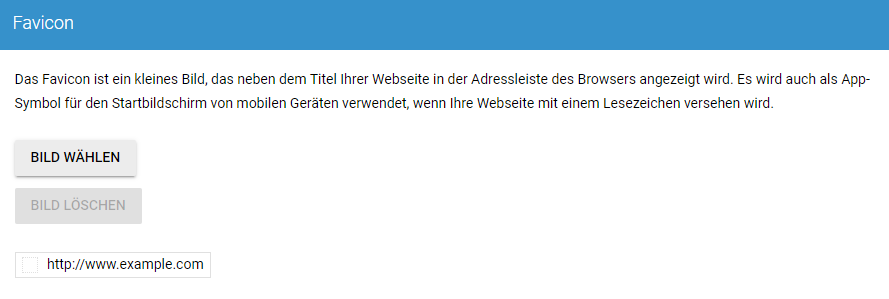
Wie hinterlege ich ein Favicon?
Das Favicon ist das kleine Bild im Browser-Tab. Es wird links vom Seitennamen angezeigt und ist hilfreich für den Wiedererkennungswert deiner Website. Du kannst dies bei Einstellungen > Allgemein > Favicon anpassen. Dort kannst du die Datei hochladen, bzw. das Bild auswählen. Es ist zwar nichts vorgeschrieben welche Abmessungen dein Favicon haben muss, jedoch empfehle ich, dass du dein Favicon in der Grösse 16 x 16 oder 32 x 32 Pixel verwendest. Ausserdem sollte es als Format *.ico gespeichert sein. Dies damit es von den gängigen Browsern auch erkannt und richtig dargestellt wird.

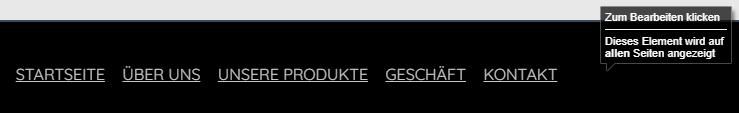
Wie bearbeite ich die Fusszeile?
Die Fusszeile kann auf der Seite und Unterseite bearbeitet werden. Die Änderungen werden dann auf allen Seiten und Unterseiten übernommen.

Zum Bearbeiten kannst du das gewünschte anklicken. Es öffnet sich dann der Texteditor, bei dem du den Text, aber auch den Link verändern kannst. In der Fusszeile kann nur Text eingefügt werden. Bilder, Videos oder sonstige Inhaltselemente sind nicht möglich hinzuzufügen.
Ist meine Website bereits online?
Solange du deine Website noch nicht veröffentlicht hast, ist sie noch nicht online. Die Option findest du im Website Editor oben rechts, mit dem Button Veröffentlichen.

Um den Status deiner Website nachzuschauen hast du zwei Möglichkeiten.
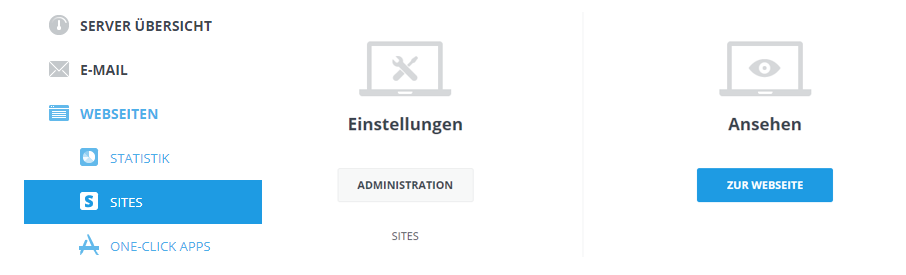
- Du rufst deine Website direkt auf, oder gehst im Control Panel auf Sites. Dort kannst du unter Ansehen, deine Website im Browser aufrufen.

- Im Website Editor unter Einstellungen > Allgemein > Online Status kannst du sehen ob deine Website deaktiviert ist.
Wenn du deine Website im Browser öffnest, und du folgendes Bild siehst, dann ist deine Website noch nicht veröffentlicht.

Wenn du eine leere Website mit folgendem Text siehst, dann ist deine Website deaktiviert.

Wie bearbeite ich meine Website versteckt?
Solange du deine Website noch nicht veröffentlicht hast, sind die erstellten Inhalte noch nicht öffentlich zugänglich. Solange das der Fall ist, kannst du die Bearbeitung vornehmen, ohne dass Besucher dies sehen.
Wenn du deine Website veröffentlicht hast, hast du zwei Möglichkeiten:
- Die ganze Seite deaktivieren
- Einzelne Seiten verstecken
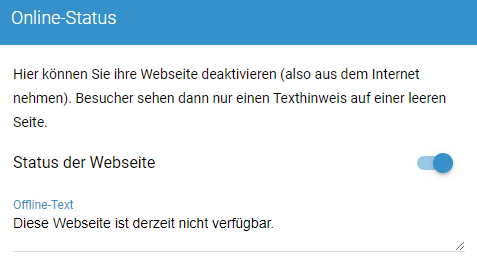
Im Website Editor unter Einstellungen > Allgemein > Online Status kannst du deine Website deaktivieren. Du kannst dort ebenfalls den Text ändern, der erscheinen soll, wenn Besucher deine Website aufrufen. Im Nachfolgenden Bild ist die Website aktiv. Zum Deaktivieren, den Status der Webseite anklicken.

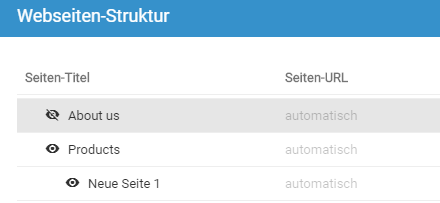
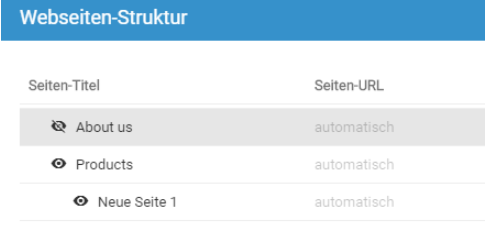
Um einzelne Seite zu verstecken öffnest du im Website Editor die Webseiten-Struktur. In diesem Fenster kannst du die Sichtbarkeit einzelner Seite verändern. Dazu klickst du aufs Auge neben dem Seiten-Titel. Im folgenden Beispiel ist die Seite About us versteckt und die Seiten Products und Neue Seite 1 sichtbar.

Wenn du eine Seite bearbeiten möchtest, die bereits veröffentlicht ist, und die auch nicht versteckt werden soll, da Besucher noch darauf zugreifen sollen, ist das ebenfalls möglich. Du kannst die Seite, ohne zu verstecken bearbeiten. Die Änderungen, die du vornimmst, werden erst dann öffentlich, wenn du die Seite veröffentlichst. Solange du das nicht machst, sind die Änderungen nur für dich sichtbar.
Wie kopiere ich Elemente?
Elemente können nicht kopiert werden. Du kannst die Elemente nur verschieben.
Wie verschiebe ich Elemente?
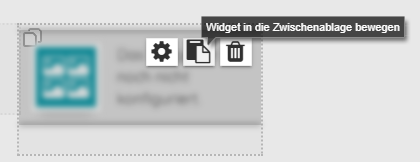
Elemente können per Drag and Drop innerhalb der gleichen Seite verschoben werden. Möchtest du ein Element auf eine andere Seite verschieben, wählst du Widget in die Zwischenablage bewegen.

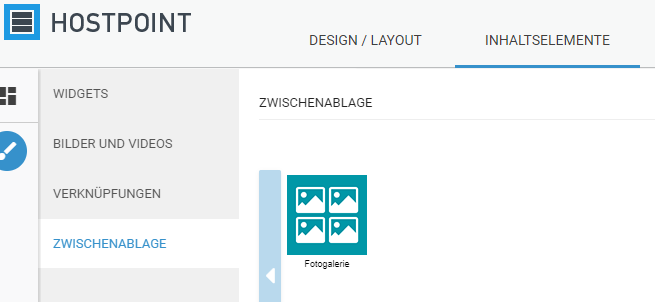
Du gehst dann zu der Seite, wo du das Element einfügen möchtest. Unter Inhaltselemente > Zwischenablage kannst du die Elemente sehen, die dort abgelegt sind. Zum Einfügen kannst du wiederum mit Drag and Drop das Element am gewünschten Ort platzieren.

Wie erstelle ich einen Mitgliederbereich?
Zu diesem Punkt habe ich einen separaten Artikel geschrieben. Dort findest du die gewünschten Informationen.
Wie erstelle ich eine passwortgeschützte Website?
Wie erstelle ich ein Impressum?
In der Schweiz muss ein Impressum erstellt werden gemäss Bundesgesetz gegen den unlauteren Wettbewerb. Du kannst dafür eine eigene Seite erstellen. Dies kann zum Beispiel mit der Datenschutzerklärung kombiniert werden. Eine andere Variante ist, dass du das Impressum in der Fusszeile aufführst. Diese ist dann auf jeder Seite sichtbar. Die folgenden Angaben musst du machen:
- Name des Unternehmens oder Organisation
- Vorname und Name der verantwortlichen Person
- Vollständige Postadresse
- E-Mail-Adresse
Wie erstelle ich die Datenschutzerklärung?
Die Datenschutzerklärung fügst du am besten auf einer separaten Seite ein. Du kannst dies gut mit dem Impressum kombinieren. Mit dem Datenschutz Generator von swissanwalt.ch kannst du dir eine Datenschutzerklärung generieren lassen. Diese kannst du dann bei deiner Seite hinzufügen.
Wie aktiviere ich den Wartungsmodus?
Im Website Editor unter Einstellungen > Allgemein > Online-Status kannst du deine Website deaktivieren. Es ist ebenfalls möglich den Text zu verändern, der Besuchern angezeigt wird, während die Website deaktiviert ist.
Wie erstelle ich eine mehrsprachige Website?
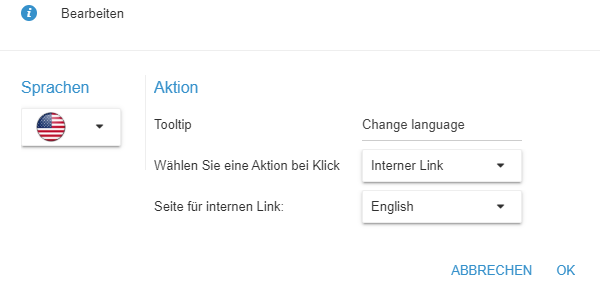
Eine Website kann mit Hostpoint in mehreren Sprachen gestaltet werden. Du kannst dafür das Inhaltselement Sprache auf deiner Seite einfügen. Anschliessend kannst du die Sprachen bearbeiten. Du kannst dann die Seite für den internen Link angeben, auf die beim Klick gewechselt werden soll.

Da die Änderung der Sprache nur als Inhaltselement verfügbar ist, ist die Umsetzung damit zwar möglich, aber nicht ganz ideal. Vorzugsweise sollte man die Sprache im Kopfbereich der Website ändern können. Dies ist nicht möglich, da man das Inhaltselement dort nicht platzieren kann. Das bedeutet, dass du das Element auf jeder Seite einfügen musst, damit der Besucher die Sprache anpassen kann. Leider wird deine Konfiguration der Sprachen nur für eine Seite gespeichert. Auf jeder nächsten Seite musst du die Konfiguration erneut eingeben.
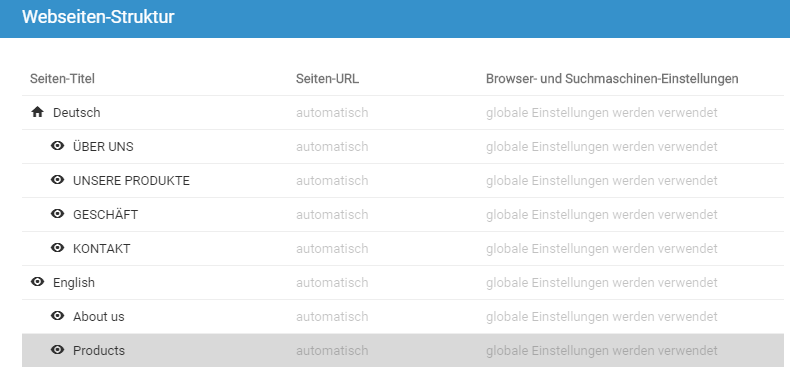
Du kannst auch die Seitennavigation nutzen, um deine Website mehrsprachig zu gestalten. Auf der ersten Ebene der Navigation muss dafür die Sprache gewählt werden. In den weiteren Ebenen können dann die Inhalte pro Sprache hinzugefügt werden. Es ist wichtig, dass dies exakt so gemacht wird, denn sonst wird das mit der Navigation Probleme verursachen. Die Navigation kann in etwa so aussehen:

Am besten kombinierst du diese beiden Methoden miteinander. Sprich, du erstellst wie oben gezeigt die Navigation in den gewünschten Sprachen. Als zweites ergänzt du jeweils bei den Hauptseiten (1. Ebene) das Inhaltselement Sprache. Dabei legst du den internen Link auf die richtige Sprache fest.
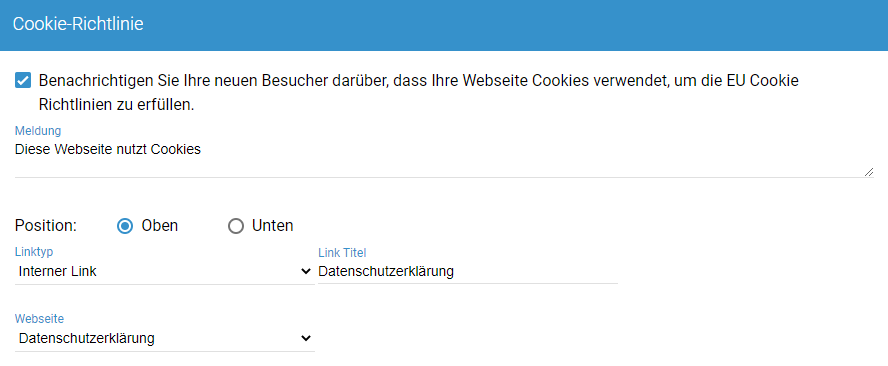
Wie blende ich den Hinweis auf Cookies ein?
Im Website Editor unter Einstellungen > Allgemein > Cookie-Richtlinie kannst du den Hinweis auf Cookies aktivieren. Du hast weiter die Möglichkeit den Text und die Position der Meldung zu verändern. Wähle ebenfalls den internen Link zu deiner Datenschutzerklärung aus.

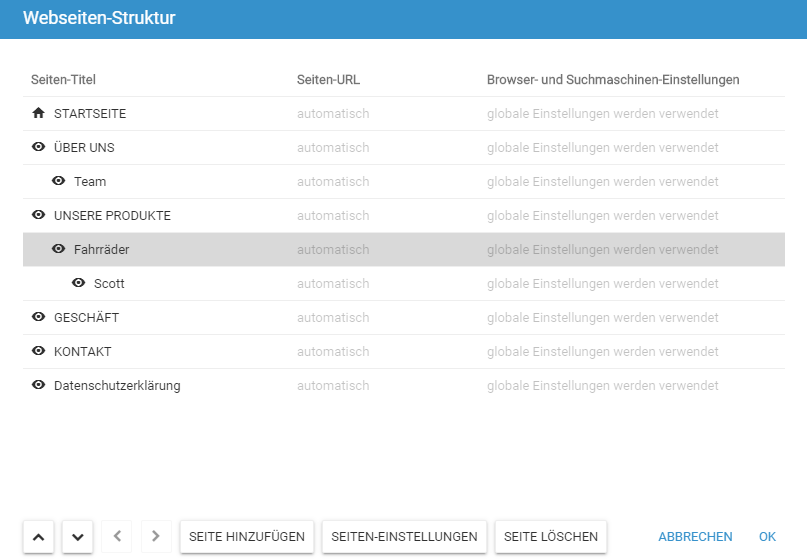
Wie erstelle ich Unterseiten?
Öffne im Website Editor die Webseiten-Struktur. Es öffnet sich dadurch ein neues Fenster mit der Übersicht deiner bisher erstellen Seiten. Du kannst eine neue Seite hinzufügen oder eine bestehende Seite als Unterseite festlegen. Dies machst du mit den Pfeilen unten links. Du markierst die gewünschte Seite und drückst den Pfeil nach rechts. Damit ist eine Unterseite erstellt. Im untenstehenden Beispiel ist die Seite Team eine Unterseite von Über uns.

Wie lösche ich Unterseiten?
Öffne im Website Editor die Webseiten-Struktur. Es öffnet sich dadurch ein neues Fenster mit der Übersicht deiner bisher erstellen Seiten. Mit dem Button Seite löschen entfernst du eine Seite. Achtung, dies kann nicht rückgängig gemacht werden.
Wie kopiere ich Unterseiten?
Seiten können leider nicht kopiert werden. Wenn du jedoch eine neue Seite hinzufügst, wird diese mit dem gleichen Layout erstellt wie die bisherigen Seiten.
Wie verstecke ich Unterseiten?
Um einzelne Seite zu verstecken öffnest du im Website Editor die Webseiten-Struktur. In diesem Fenster kannst du die Sichtbarkeit einzelner Seite verändern. Dazu klickst du aufs Auge neben dem Seiten-Titel. Im folgenden Beispiel ist die Seite About us versteckt und die Seiten Products und Neue Seite 1 sichtbar.

Wie erstelle ich Links in Texten?
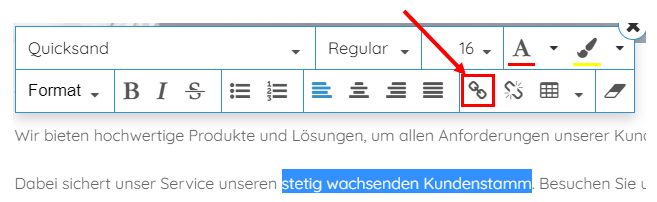
Im Website Editor markierst du den gewünschten Text. Dabei erscheint das Bearbeitungsfenster, bei dem du auch den Link hinzufügen kannst. Klickst du auf Hyperlink, wird ein neues Fenster geöffnet, bei dem den Link einfügen kannst. Dort definierst du noch zusätzlich, ob der Link im Browser in einem neuen Fenster geöffnet werden soll, oder nicht.

Wie erstelle ich Links in Bildern?
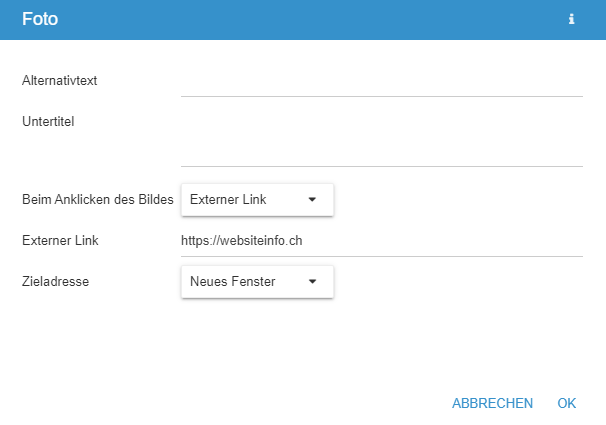
Bei einem Bild kannst festlegen, dass eine bestimmte Seite geöffnet werden soll, wenn du Besucher darauf klickt. Im Website Editor im entsprechenden Bild, öffnest du die Konfiguration mit dem Zahnradsymbol. Dadurch öffnet sich ein neues Fenster. Dort wählst du beim Anklicken des Bildes die Option Externer Link oder Interner Link. Danach ist noch der Link einzufügen, bzw. die Seite auszuwählen, die geöffnet werden soll. Dort definierst du noch zusätzlich, ob der Link im Browser in einem neuen Fenster geöffnet werden soll, oder nicht.

Wie erstelle ich Links in Buttons?
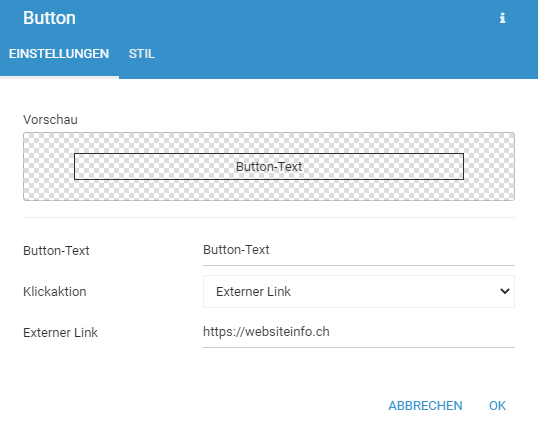
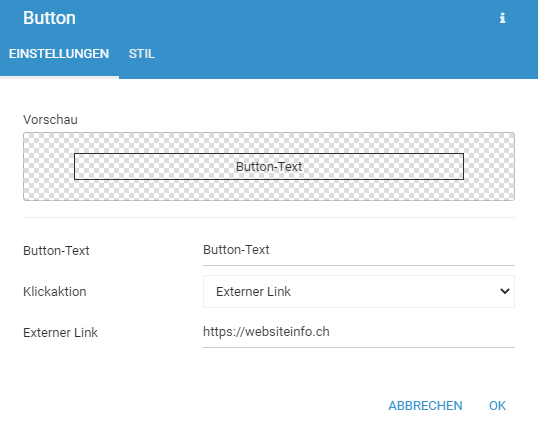
Ergänzt du deine Seite mit dem Inhaltselement Button, so öffnet sich beim Einfügen ein neues Fenster. Du kannst dort den Button-Text anpassen, sowie die Aktion beim Klick festlegen. Mit der Option externer Link kannst du anschliessend die URL ergänzen.

Unter Stil kannst du das Aussehen des Buttons verändern. Es ist möglich die Textfarbe, Hintergrundfarbe, Rahmenfarbe, Schriftgrösse und abgerundete Ecken individuell einzustellen.
Inhalte
Wie füge ich Bilder-Galerien ein?
Bilder-Galerien findest du im Website Editor bei den Inhaltselementen. Du hast die Auswahl zwischen drei Optionen:
- Fotogalerie
- Foto-Collage
- Foto-Diashow
Bei der Fotogalerie werden alle ausgewählten Bilder oder Fotos gleichzeitig angezeigt. Je nach Grösse werden diese nebeneinander oder untereinander dargestellt. Die Bilder werden dabei alle mit der gleichen Grösse dargestellt.
Die Foto-Collage ist der Fotogalerie sehr ähnlich. Der einzige Unterschied ist, dass die Bilder in der Originalgrösse angezeigt werden.
Bei der Foto-Diashow werden die ausgewählten Bilder einzeln angezeigt. Es kann dann aktiviert werden, dass die Bilder automatisch nach einer bestimmten Dauer gewechselt werden.
Wie füge ich einen Button auf meiner Website ein?
Einen Button findest du bei den Inhaltselementen. Platzierst du diesen auf einer Seite, öffnet sich die Konfiguration. Dort passt du den Button-Text an, kannst wählen was beim Klick passieren soll. Beim Menüpunkt Stil, veränderst du das Erscheinungsbild des Buttons. Also die Textfarbe, Hintergrundfarbe, Rahmenfarbe und Schriftgrösse.

Wie füge ich Trennstriche ein?
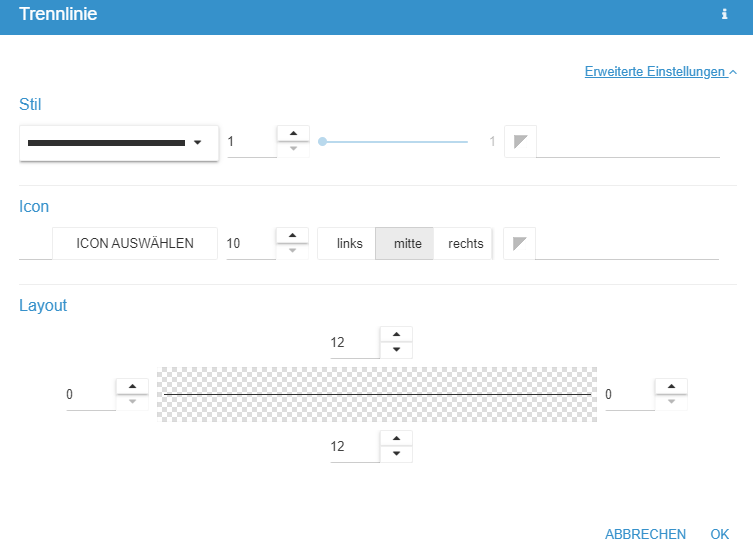
Einen Trennstrich kannst du bei den Inhaltselementen einfügen. Das entsprechende Element ist die Trennlinie. Fügst du das bei einer Seite ein, öffnet sich direkt die Konfiguration. Bei den erweiterten Einstellungen kannst du folgendes anpassen:
- Stil: Die Art der Linie und die Farbe kann eingestellt werden
- Icon: Ein Icon kann gewählt werden, sowie deren Position in der Trennlinie
- Layout: Die Abstände zu den anderen Inhalten kann definiert werden. Hier kannst auch direkt erkennen, wie das Endresultat deiner Einstellungen aussieht.

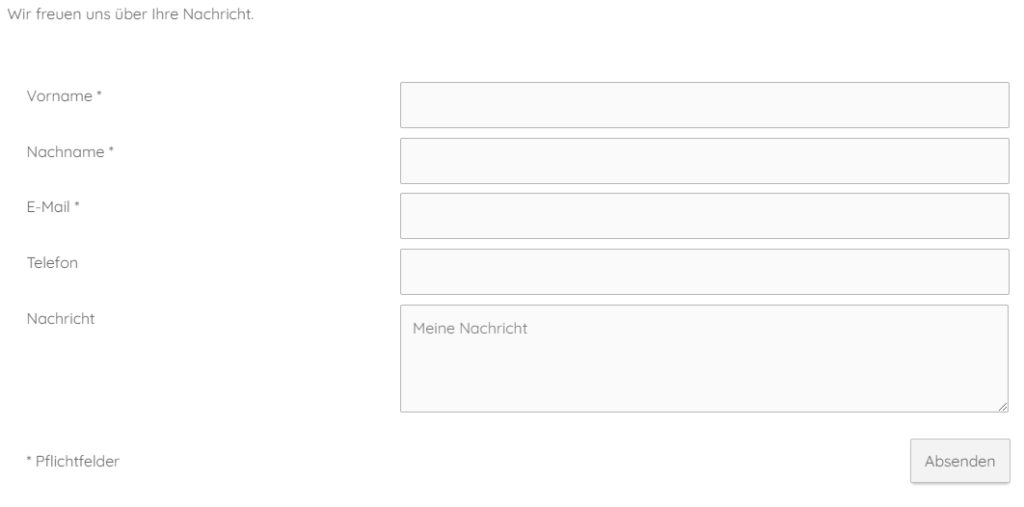
Wie erstelle ich ein Kontaktformular?
Das Kontaktformular findest du bei den Inhaltselementen. Es kann auf jeder Seite eingefügt werden. Viele Layoutvorlagen haben bereits im Standard eine Seite, bei der das Kontaktformular eingefügt ist. In der Konfiguration des Kontaktformulars kannst du folgendes einstellen:
- Einstellungen: Sollen die Nachrichten per Mail versendet werden, oder in der Nachrichtenzentrale erscheinen? Ausserdem können die Textkonserven verändert werden. Dies sind: Einleitungstext, Nachricht beim Versenden des Formulars, Text des Absenden Buttons und Pflichtfelder-Hinweistext.
- Erweiterte Einstellungen: Hier kann ein Bestätigungsfeld aktiviert werden. Wenn dies aktiviert ist, muss der Benutzer die Nachricht bestätigen, bevor er diese versenden kann.
- Formularelemente: Hier sind die Elemente aufgeführt, die in deinem Formular angezeigt werden und der Besucher ausfüllen kann. Du kannst Felder auch als Pflichtfelder markieren, sodass der Besucher diese ausfüllen muss. Für z.B. E-Mail-Adresse kann das Sinnvoll sein.

Wie binde ich Google Kalender ein?
Das generelle Vorgehen zum Einbinden von Google Kalender in eine Website ist wie folgt:
- Google Kalender auf einem Computer öffnen
- Auf das Zahnradsymbol klicken und Einstellungen wählen
- Auf der linken Seite den Namen des Kalenders auswählen, der eingebettet werden soll
- Den Kalender können Sie unterhalb von Code einbetten bei Anpassen nach ihren Bedürfnissen anpassen
- Kopieren Sie unter Code einbetten den dargestellten iFrame-Code
- Damit der Kalender für alle Besucher ihrer Website sichtbar ist, müssen sie ihn öffentlich machen.
- Den kopierten iFrame-Code bei ihrer Website einfügen
Zu diesem Punkt habe ich eine detaillierte Anleitung geschrieben.
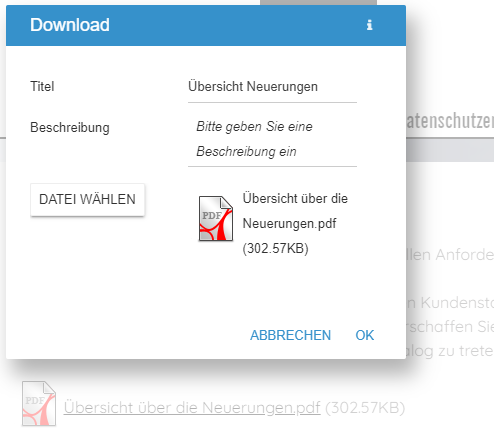
Wie binde ich ein PDF ein?
Ein PDF kannst du mit dem Inhaltselement Download in deine Website einbinden. Nachdem du dieses Element in deine Website integriert hast, öffnet sich ein neues Fenster, bei du die Datei auswählst, die du zum Download anbieten möchtest.

Die Möglichkeit, dass die Inhalte des PDF’s direkt auf der Seite angezeigt werden, wird momentan nicht angeboten.
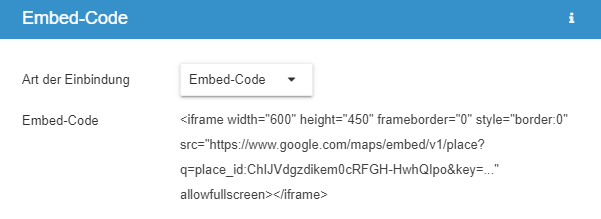
Wie binde ich Google Maps in meine Website ein?
Google Maps kannst du mit dem Inhaltselement Embed in deine Website einbetten. Das funktioniert wie folgt:
- Im Website Editor das Inhaltselement Embed auf die gewünschte Position ziehen
- Google Maps Platform öffnen
- Auswählen, was genau angezeigt werden soll
- iframe-Code kopieren
- Den iframe-Code in den Einstellungen des Elements Embed einfügen

Falls dir das zu kompliziert ist, hast du noch eine zweite Möglichkeit. Es gibt noch das Inhaltselement Lageplan. Bei diesem musst du nicht einen Code kopieren und einfügen. Du kannst direkt in den Einstellungen des Inhaltselementes alles konfigurieren. Die anschliessend angezeigte Karte ist von Bing.
Wie füge ich einen RSS Feed ein?
Einen RSS Feed kannst du im Website Editor mit dem Inhaltselement RSS Feed einfügen. Nachdem du den entsprechenden Link eingefügt hast, erscheinen die Inhalte. Dies sind die Inhalte von anderen Websites.
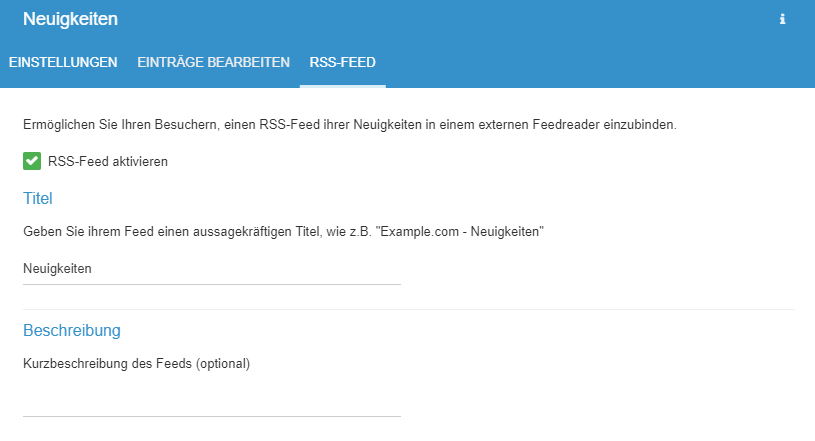
Möchtest du deinen Besuchern die Möglichkeit bieten, deinen Inhalten zu folgen, so solltest du das Inhaltselement Neuigkeiten verwenden. Unter RSS-FEED kannst du die Option aktivieren, sowie den Titel und Beschreibung individuell anpassen.

Wie füge ich Spalten hinzu?
Spalten können nicht hinzugefügt werden. Die einzig vorhandene Möglichkeit sind Trennlinien. Mit denen können aber nur horizontale Linien eingefügt werden.
Wie füge ich eine Tabelle ein?
Die Möglichkeit eine Tabelle einzufügen bietet sich momentan nicht.
Wie erstelle ich ein Gästebuch?
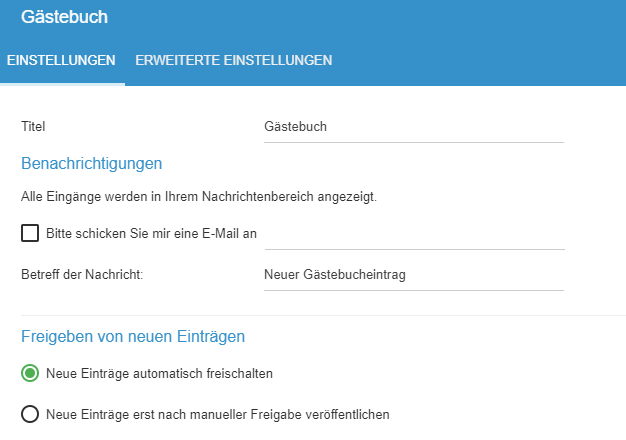
Im Website Editor kannst du das Inhaltselement Gästebuch hinzufügen. Öffnest du die Konfiguration kannst du folgendes definieren:
- Benachrichtigungen: Wenn E-Mail nicht aktiviert ist, kommen die Nachrichten in deine Nachrichtenzentrale. Wenn E-Mail aktiviert ist, kannst du weiter noch den Betreff der Nachricht ändern.
- Freigeben von neuen Einträgen: Entweder werden die Gästebucheinträge direkt freigeschaltet oder erst nach deiner manuellen Freigabe. Die manuelle Freigabe kann sinnvoll sein, wenn viel Spam über das Gästebuch reinkommt.

Wo finde ich die Nachrichten aus meinem Formular?
Die Nachrichten sind über das jeweilige Inhaltselement einsehbar. Inhaltselemente mit Nachrichtenzentrale sind z.B. das Kontaktformular oder das Gästebuch. Mit Klick auf das Symbol mit dem Briefumschlag öffnet sich die Nachrichtenzentrale. Dort sind die jeweiligen Nachrichten aufgelistet.

Hast du beim Inhaltselement aktiviert, dass du die Nachrichten per E-Mail bekommst, wird entsprechend ein E-Mail an die angegebene Adresse versendet.
Shop
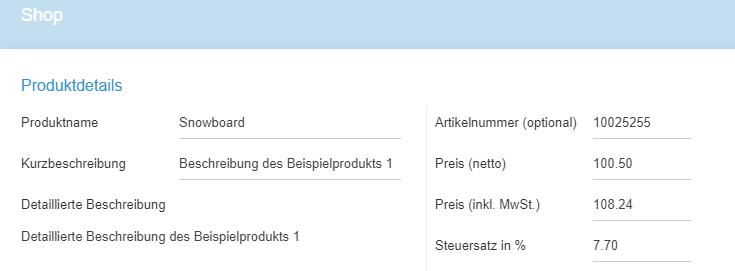
Wie erstelle ich Shop-Produkte?
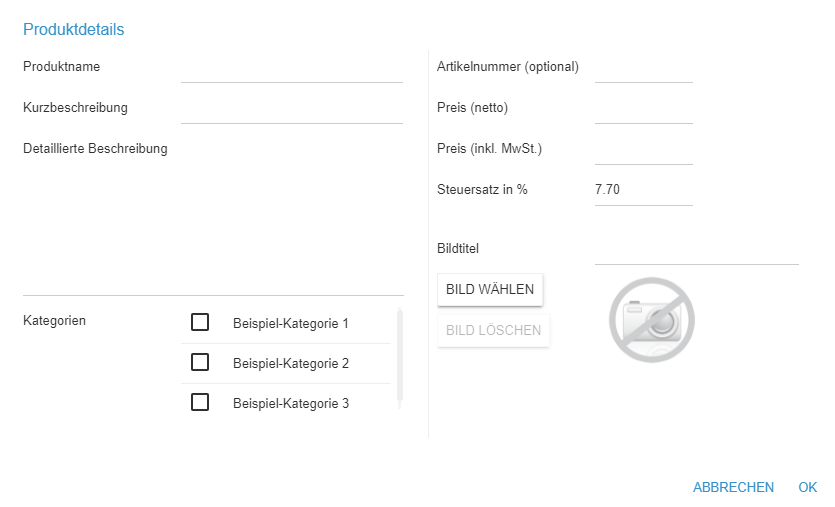
Damit Shop-Produkte erstellt werden können, muss zuerst das Inhaltselement Shop aktiviert werden. Du kannst dieses an den gewünschten Ort deiner Website ziehen. Öffnest du die Konfiguration des Shops und gehst auf den Reiter Produktliste, kannst du deine bereits erfassten Produkte sehen. Möchtest du ein neues Produkt erstellen, klickst du auf Produkt erstellen. Es öffnet sich ein neues Fenster, bei dem du die folgenden Einstellungen vornehmen kannst:
- Produktname
- Kurzbeschreibung
- Detaillierte Beschreibung
- Artikelnummer
- Preis
- Steuersatz in %
- Bild
- Kategorie

Wie füge ich eine Produktbeschreibung hinzu?
Bei der Produktbeschreibung hast du zwei Möglichkeiten:
- Kurzbeschreibung
- Detaillierte Beschreibung
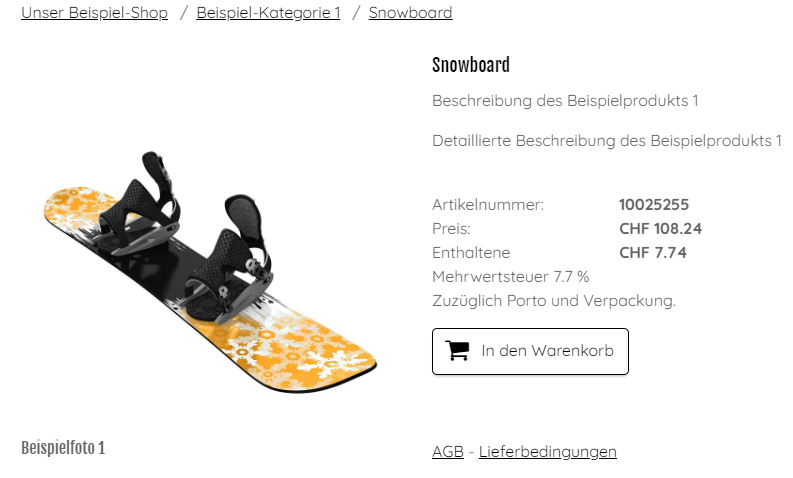
Die Kurzbeschreibung erscheint in der Artikelübersicht. Deshalb sollte diese kurz und prägnant gehalten werden.
Die detaillierte Beschreibung erscheint nur wenn der Besucher in der Ansicht des einzelnen Produkts ist. In der detaillierten Beschreibung sollten alle Produktdetails aufgeführt werden, damit der Besucher alle relevanten Informationen zu dem Produkt sehen kann.
Beide Beschreibungen können in den Produktdetails angepasst werden.
- Website Editor öffnen
- Konfiguration des Shops öffnen
- Produktliste öffnen
- Produkt auswählen und Produkt bearbeiten wählen
Wie hinterlege ich Artikelnummern?
Bei jedem Produkt im Shop kannst du eine Artikelnummer hinterlegen. Dazu öffnest du im Website Editor die Konfiguration des Shops. Unter Produktliste kannst du die einzelnen Produkte bearbeiten. Hast du das gewählt, öffnet sich ein neues Fenster. Auf der rechten Seite kannst du die Artikelnummer erfassen.

Wie hinterlege ich einen Grundpreis für mein Shop-Produkt?
Bei jedem Produkt im Shop kannst du einen individuellen Grundpreis hinterlegen. Dazu öffnest du im Website Editor die Konfiguration des Shops. Unter Produktliste kannst du die einzelnen Produkte bearbeiten. Es öffnet sich dadurch ein neues Fenster. Auf der rechten Seite kannst du den Preis erfassen. Zusätzlich kannst du noch den Steuersatz definieren. Dadurch wird automatisch der Preis inkl. MWST berechnet.
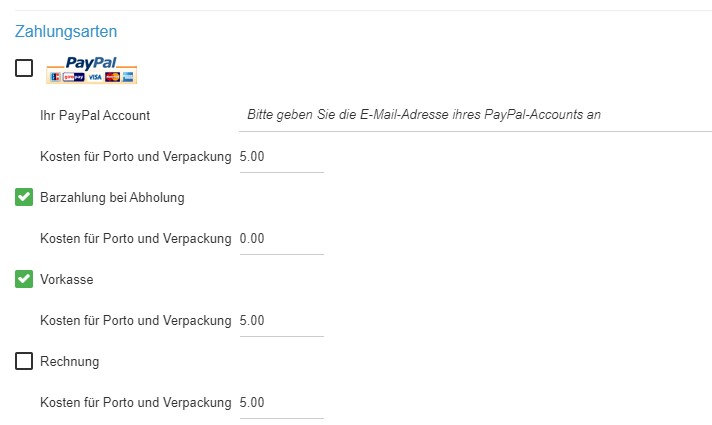
Wie erstelle ich Versandkosten?
Bei den Zahlungseinstellungen kannst du die Kosten für Porto und Verpackung festlegen. Diese Einstellung findest du im Website Editor in der Konfiguration des Shops. Pro Zahlungsart kannst du die Versandkosten festlegen. Dieser Betrag wird einmal pro Auftrag berechnet, egal wie viele Produkte der Kunde kauft.

Wo hinterlege ich AGB, Widerruf und Lieferbedingungen?
Wenn du einen Shop betreibst, solltest du AGB (inkl. Widerruf) und Lieferbedingungen definiert haben. Diese müssen beim Kauf deiner Produkte ersichtlich sein. Dies kannst du im Website Editor bei der Konfiguration des Shops hinterlegen. Unter Allgemein gibt es verschiedene Textbausteine, die du erfassen kannst. So auch AGB/Widerruf und Lieferbedingungen.
Wenn dies definiert ist, werden sie bei der Ansicht der Einzelprodukte unterhalb des Produkts angezeigt. Dadurch sind die ABG/Widerruf und Lieferbedingungen direkt für den Kunden einsehbar.

Welche Zahlungsoptionen kann ich nutzen?
Du kannst die folgenden 4 Zahlungsarten nutzen:
- PayPal
- Barzahlung bei Abholung
- Vorkasse
- Rechnung
Bei der Konfiguration des Shops kannst du diese bei den Zahlungseinstellungen aktivieren.
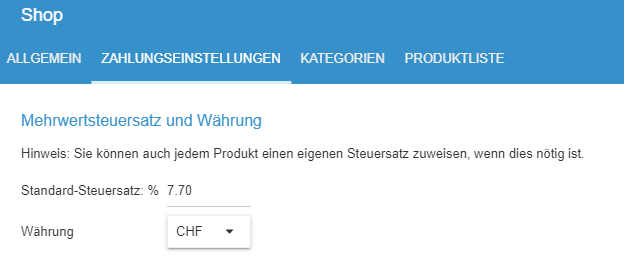
Wie ändere ich die Währung meines Onlineshops?
Die Währung des Shops ist im Website Editor bei der Konfiguration des Shops unter den Zahlungseinstellungen einstellbar. Solltest du verschiedene Steuersätze festlegen müssen, kannst du dies bei den einzelnen Produkten machen.

SEO
Hat Google meine Website indexiert?
Du kannst sehr einfach überprüfen, ob deine Website überhaupt in den Suchergebnissen von Google angezeigt wird. Öffne die Google-Suche und schreibe folgendes in das Suchfeld:
site:deine website
Als Beispiel mit meiner Website
site:websiteinfo.ch
Suchst du mit diesem Schema, werden alle Seiten angezeigt, die Google auf deiner Website finden kann. Mit dieser Methode kannst du auch direkt überprüfen mit welchem Titel und Beschreibung deine Seiten angezeigt werden.
Wie ändere ich den Seitentitel?
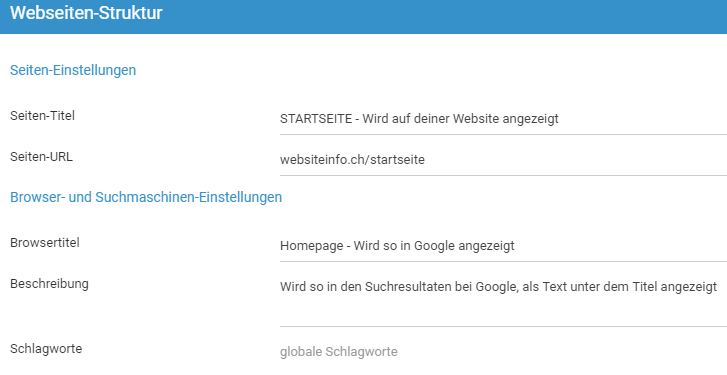
Den Seitentitel änderst du in der Webseiten-Struktur unter Seiten-Einstellungen. Die folgenden Möglichkeiten hast du:
- Seiten-Titel: Dieser Titel wird auf deiner Website angezeigt
- Browsertitel: Dieser Titel wird in den Suchergebnissen von Google angezeigt

Wie kann ich die URL der Seiten anpassen?
Die URL einzelner Seiten kannst du in der Webseiten-Struktur unter Seiten-Einstellungen verändern. In diesem Fenster kannst du die Seiten-URL nach deinen Wünschen anpassen. Die Seiten-URL wird dann ergänzt durch den Text, den du in diesem Feld einträgst. Wenn du zum Beispiel “Shop” einträgst, dann wird deine Top Level Domain durch “/shop” ergänzt. Bei mir würde das dann so aussehen:
websiteinfo.ch/shop
Social Media
Wie füge ich Social Buttons auf meiner Website ein?
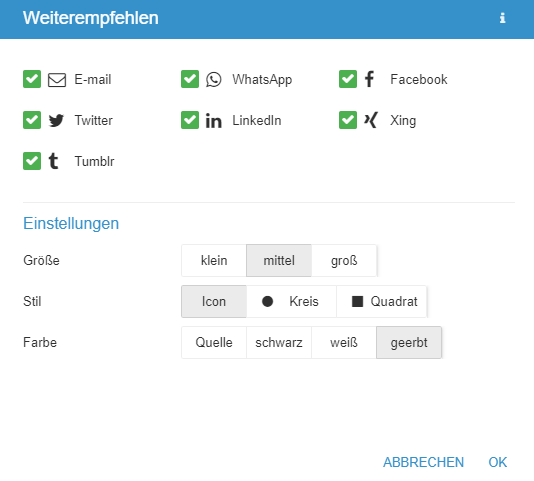
Social Buttons fügst du mit dem Inhaltselement Weiterempfehlen ein. Bei vielen Layout-Vorlagen ist dieses jeweils bereits im unteren Bereich deiner Seite platziert. Du kannst in der Konfiguration einstellen, welche Social-Media-Kanäle du anzeigen möchtest. Du hast folgende Auswahl:
- tumblr

Zusätzlich hast du noch die Möglichkeit gewisse Einstellungen vorzunehmen, wie Grösse, Stil oder Farbe.
Wie nutze ich das Inhaltselement Facebook?
Du kannst entweder ein Facebook Like oder Facebook Page in deine Website einbinden. Beide sind bei den Inhaltselementen zu finden und können auf jeder Seite integriert werden.
Facebook Like ist sehr einfach aufgebaut. Du ziehst das Element an den gewünschten Ort und kannst dann folgende Einstellungen vornehmen:
- Empfehlen: Soll die aktuelle Seite empfohlen werden, oder die gesamte Website
- Funktion: Du hast die Auswahl zwischen Empfehlen und Gefällt mir.
- Zähleranzeige: Die Anzahl Empfehlungen werden vertikal, horizontal oder gar nicht angezeigt

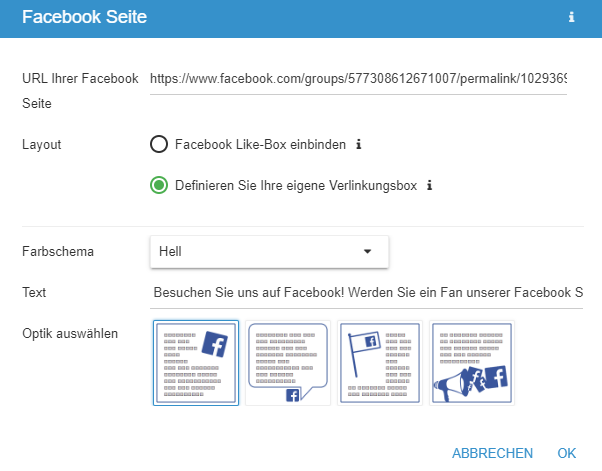
Du hast auch die Möglichkeit eine Facebook Page in deine Website zu integrieren. Dazu wählst du das Inhaltselement Facebook Page. Zuerst fügst du den Link der gewünschten Facebook Seite ein. Danach kannst du auswählen zwischen einer Facebook Like Box und einer eigenen Verlinkungsbox.
- Facebook Like Box: Es werden Inhalte von der verlinkten Facebook Seite angezeigt.
- Verlinkungsbox: Mit dieser Option kannst du auswählen wie der Link zu deiner Facebook Seite angezeigt werden soll.

Die Verlinkungsbox sieht danach so aus:

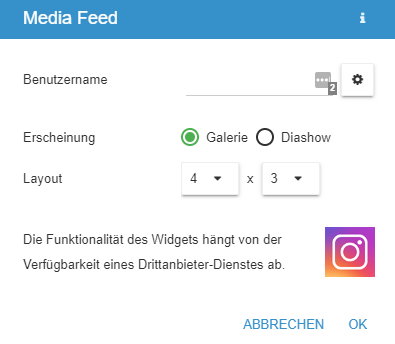
Wie füge ich meinen Instagram Feed ein?
Den Feed von Instagram kannst du über das Inhaltselement Media Feed einfügen. Nachdem du den Benutzernamen eingetragen hast, kannst du noch auswählen ob der Feed als Galerie oder Diashow angezeigt werden soll. Das Layout kannst du ebenfalls individuell einstellen.

Wie binde ich Twitter ein?
Twitter kannst du entweder als Share Button oder Anzeige von Tweets einfügen. Beide Optionen kannst du als Inhaltselement deiner Website hinzufügen.
Den Share Button findest du als Twitter Share. In der Konfiguration kannst entscheiden ob die ganze Website oder die aktuelle Seite empfohlen werden soll. Ausserdem kannst du die Zähleranzeige vertikal, horizontal oder gar nicht anzeigen lassen.

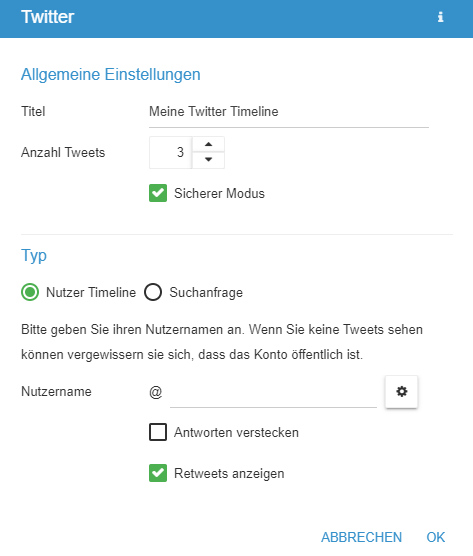
Das Anzeigen von Tweets fügst du über das Inhaltselement Twitter ein. In der Konfiguration kannst du folgendes einstellen:
- Titel
- Anzahl Tweets
- Typ: Nutzer Timeline oder Suchanfrage
Wählst du die Nutzer Timeline, musst du den Nutzernamen eintragen. Wichtig dabei ist, dass der Benutzer öffentlich ist, sonst können die Tweets nicht angezeigt werden.
Wählst du die Suchanfrage, kannst du die #Hashtags auswählen, die durchsucht und dann angezeigt werden sollen. Dabei hast du noch die Auswahl zwischen aktuellen und populären Ergebnissen.

Wie binde ich Share Buttons ein?
Alle Share Buttons sind bei den Inhaltselementen zu finden. Es gibt die folgenden:
- Facebook Like
- Twitter Share
- LinkedIn Share
- Xing Share

Bei jedem einzelnen kannst du wählen ob die ganze Website oder nur die aktuelle Seite geteilt werden soll.
Blog
Wie füge ich einen Blog meiner Website hinzu?
Mit Hostpoint Sites kannst du einen Blog erstellen. Dazu wählst du das Inhaltselement Blog aus. Dies ist die Integration der freien Blog-Software von FlatPress. Du kannst das Inhaltselement nur einmal auf deiner Website einfügen.
Blogeinträge kannst du erfassen, nachdem du die Seite veröffentlicht hast. Auf der veröffentlichten Website kannst du dich dann mit dem Admin-Benutzer einloggen.
Wie bearbeite ich meine Blog-Artikel?
Nachdem du dich in den Blog als Admin eingeloggt hast, kannst du direkt auf der Startmaske mit dem Button Neuer Beitrag einen neuen Blog-Artikel schreiben. Es öffnet sich dadurch die Seite, bei der du deinen Blog-Artikel schreiben kannst.
Du kannst hier den Text verfassen, sowie Bilder einfügen und Links im Text erstellen.

Wie veröffentliche ich Blog-Artikel?
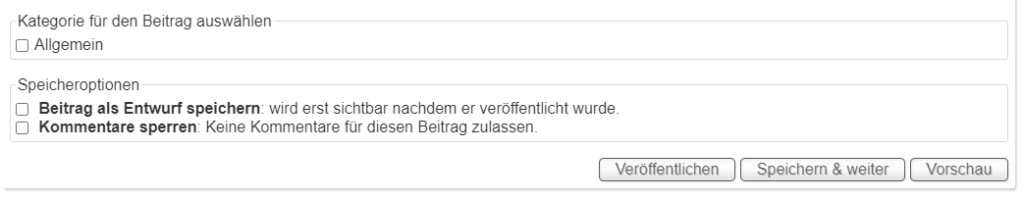
Hast du einen Blog-Artikel verfasst, kannst du diesen Beitrag öffentlich zugänglich machen. Dazu wählst du den Button Veröffentlichen.

Wie erstelle ich Kategorien für meinen Blog?
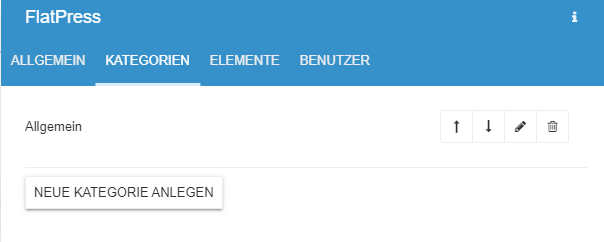
Neue Kategorien für deinen Blog kannst du im Website Editor bei der Konfiguration des Blogs erstellen. Dies ist bei den Kategorien mit dem Button Neue Kategorie anlegen möglich.

Gestaltung
Wie formatiere ich meine Texte?
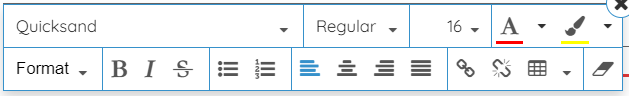
Im Website Editor kannst du direkt auf das gewünschte Textfeld klicken. Dadurch öffnet sich das Text-Bearbeitungsmenü. Dort kannst du direkt die Schriftart, Grösse, Farbe, Ausrichtung usw. einstellen.

Wie verändere ich die Schriftart?
Beim Website Baukasten von Hostpoint kann die Schriftart einzeln pro Textelement oder als Vorlage für alle betroffenen Elemente geändert werden. Für einzelne Elemente funktioniert das wie folgt:
- Sites Editor öffnen
- Text markieren, der geändert werden soll
- Die gewünschte Schriftart auswählen
Möchtest du die Vorlage anpassen, sind Titel, Untertitel, 3 Überschriften, Standard und Navigation vorhanden. Diese kannst du nach deinen Bedürfnissen anpassen:
- Sites Editor öffnen
- Design / Layout wählen
- Schriftarten auswählen
- Schriftarten ändern auswählen
- Die Schriftarten der Vorlage kann nun angepasst werden
- Mit Klick auf anwenden, werden die Änderungen übernommen
Sobald du die neue Schriftvorlage speicherst, wird diese auf deiner gesamten Website automatisch angepasst.