Was ist Website Monitoring?
20. Mai 2020Hostpoint Sites FAQ und Anleitung mit Bildern
7. Juni 2020Mit dem Website Baukasten von Hostpoint, hast du viele Möglichkeiten deine Website relativ einfach und schnell zu gestalten. Bevor du dich definitiv entscheidest, kannst du alle Funktionen 30 Tage kostenlos testen. Es werden zwei Versionen (Sites und Sites Limited) des Website Baukastens angeboten. Diese unterscheiden sich jedoch nicht in den Funktionen, sondern hauptsächlich im Preis. Wie das ganze funktioniert, sehen wir aber noch im Detail.
Zuerst ist eine kleine Übersicht aufgeführt und danach eine Detailanalyse (fast) aller Funktionen.
Übersicht Hostpoint Sites
Mit Hostpoint Sites kriegst du einen soliden Website Baukasten mit den wichtigsten Funktionen. Sowohl private Websites oder auch kleine Business-Seiten sind mit den vorhandenen Möglichkeiten schnell erstellt. Auch wenn du einen sehr einfachen Shop aufbauen möchtest, kannst du das mit Hostpoint Sites machen.
Positives
- Schnelle Einrichtung der Website: Du erhältst mit Hostpoint Sites bereits sehr gute Layoutvorlagen auf denen du weiter aufbauen kannst. Natürlich braucht es immer viel Zeit um dann die einzelnen Texte anzupassen, jedoch geht das mit dem Editor sehr einfach.
- Mehrere Sprachen: Deine Website kannst du relativ einfach in mehreren Sprachen aufbauen. Das ganze ist sehr schnell eingerichtet. Auch wenn nicht ganz alles perfekt ist, so ist die Integration besser als bei anderen Website Baukasten.
- SEO-Möglichkeiten: Mit Hostpoint hast du gute Möglichkeiten deine Seite für Suchmaschinen zu optimieren. Du kannst den Seitentitel, Meta-Beschreibung und die URL anpassen.
Negatives
- App-Store: Hostpoint bietet keinen App-Store mit dem du zusätzlichen Funktionen deiner Website hinzufügen kannst. Die einzige Möglichkeit bietet sich über das Element, mit dem du HTML Code einfügen kannst.
- Blog: Möchtest du einen Blog mit Hostpoint erstellen, bist du mit den Funktion eingeschränkt. Gerade wenn du viele oder lange Beiträge schreibst, kann es schnell unübersichtlich sein.
- Newsletter: Ein eigenes Newsletter-Tool wird nicht angeboten. Die Integration anderer Systeme ist zwar möglich, aber gerade für Anfänger nicht intuitiv.
- Fixe Templates: Die Templates haben gewisse Einschränkungen, die es nicht immer ermöglichen die Elemente so zu verschieben wie man das möchte. Die Gestaltung und Auswahl der Templates ist hingegen gut. Ebenfalls können Templates ohne Verlust des Inhalts gewechselt werden.
Preise für Hostpoint Sites
Den Website Baukasten gibt es in zwei Versionen. Die Vollversion ist Sites und die reduzierte Version ist Sites Limited. Mit Sites Limited hast du genau den gleichen Website Baukasten, jedoch sind einige Funktionen gesperrt. Diese Sperre kann durch den Einsatz von Credits aufgehoben werden. Es werden 20 Credits zur Verfügung gestellt. Je nachdem welche Funktion man verwenden möchte, werden Credits abgezogen. Wenn man die Funktion dann nicht mehr braucht, werden die verwendeten Credits wieder gutgeschrieben. Du verlierst also keine Credits.
Sites: CHF 29.90 pro Monat, das ergibt CHF 358.80 pro Jahr
Sites Limited: CHF 14.90 pro Monat, das ergibt 178.80 pro Jahr
Was ist besser? Vollversion von Sites oder Sites Limited?
Bei beiden Versionen arbeitest du mit dem gleichen Website Baukasten. Bei Sites Limited können gewisse Funktionen mit Credits freigeschaltet werden. Entscheidest du dich zuerst für Sites Limited, kannst du jederzeit zur Vollversion wechseln, wenn du alle deine Credits aufgebraucht hast.
Grundsätzlich empfehle ich die Vollversion. Aus dem einfachen Grund, dass du früher oder später mit Sites Limited an die Grenzen kommst, bzw. werden dir relativ schnell die Credits ausgehen. Für die Vollversion spricht ebenfalls, dass die ersten 6 Monate kostenlos sind.
Bevor du aber Sites oder auch Sites Limited kaufst, empfehle ich dir das ganze mal kostenlos auszuprobieren. Mit diesem Link zu Hostpoint Sites, kannst du den Website Baukasten auf Herz und Nieren testen.
Einstieg Hostpoint Sites
Der Einstieg gestaltet sich sehr einfach, denn du erhältst sehr schnell bereits einen ersten Design-Vorschlag deiner Website, auf dem du weiter aufbauen kannst.
Führung durch die Erstellung der ersten Website
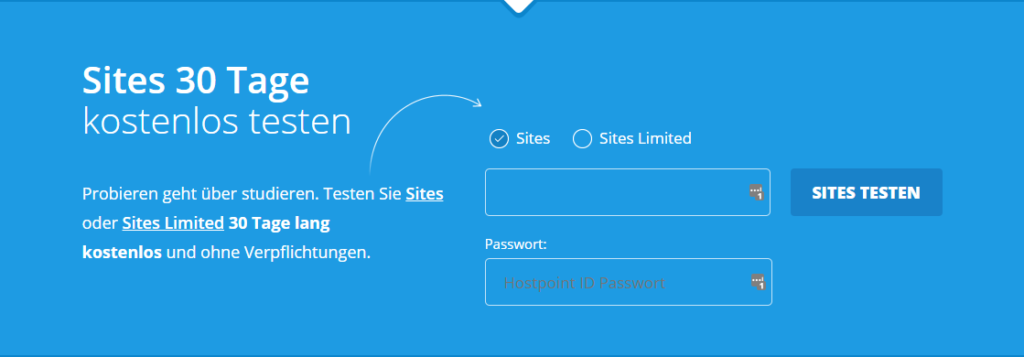
Egal ob du dich bereits für Sites entschieden hast oder nicht, solltest du zuerst eine Testseite anlegen. Dies kannst du mit diesem Link zu Hostpoint Sites machen. Du musst etwas runterscrollen, bis du folgendes Bild siehst:

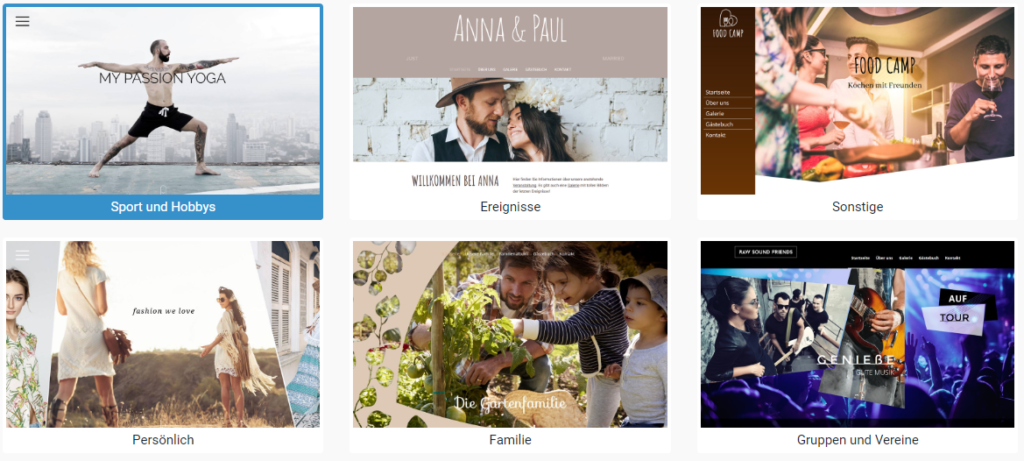
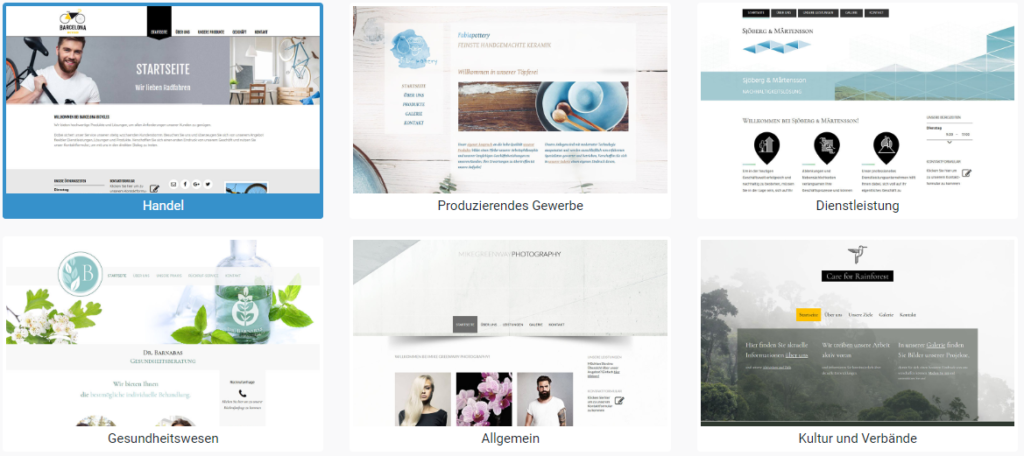
Nachdem du dich nun registriert hast, kannst du auch schon loslegen. Wenn du noch eingeloggt bist, kannst du unter Services deine Testwebsite sehen. Startest du Sites zum ersten Mal, musst du zuerst die Kategorie deiner Website wählen. Dies bestimmt das Design / Layout deiner Website. Hier ein paar Impressionen der Vorlagen:


Nachdem du dich für eine Kategorie und Unterkategorie entschieden hast, kannst du den Titel und Untertitel oder Slogan deiner Website eintragen. Gehst du einen Schritt weiter, wird die Website erstellt. Du kannst dann eine kurze geführte Quick Tour machen, oder direkt mit dem Anpassen der Seiten beginnen.
Bist du mit dem Design nicht zufrieden, kannst du das jederzeit ändern. Du verlierst dabei auch keine Seiten oder Texte. Das Design kannst du direkt im Editor bei Design / Layout anpassen. Zuerst wird jeweils eine Vorschau angezeigt, die du dann entweder übernehmen oder ablehnen kannst.
Funktionen
Der Website Baukasten Hostpoint Sites bietet einige Funktionen. Die wichtigsten habe ich im Folgenden zusammengefasst.
Eigene Domain verbinden
Die eigene Domain kann hinzugefügt werden. Du kannst auch direkt über Hostpoint deine Domain registrieren lassen. Dies kostet für die gängigen Top Level Domains CHF 5.- im ersten Jahr. Danach kostet es CHF 20 pro Jahr.
Du kannst deine Domain auch über einen anderen offiziellen Registrar registrieren. In diesem Artikel habe ich die Kosten und weitere Informationen zum Domainkauf zusammengestellt. Da Hostpoint ebenfalls ein offizieller Registrar ist, und bei den Domains gute Preise anbietet, kannst du ohne Bedenken die Domain über Hostpoint registrieren.
Werbefreiheit
Die Vollversion von Hostpoint Sites ist werbefrei.
Sprachen
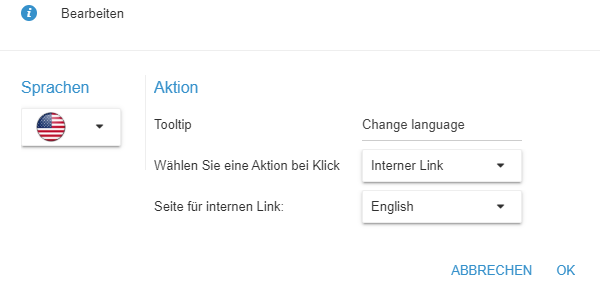
Eine Website kann mit Hostpoint in mehreren Sprachen gestaltet werden. Du kannst dafür das Inhaltselement Sprache auf deiner Seite einfügen. Anschliessend kannst du die Sprachen bearbeiten. Du kannst dann die Seite für den internen Link angeben, auf die beim Klick gewechselt werden soll.

Da die Änderung der Sprache nur als Inhaltselement verfügbar ist, ist die Umsetzung damit zwar möglich, aber nicht ganz ideal. Vorzugsweise sollte man die Sprache im Kopfbereich der Website ändern können. Dies ist nicht möglich, da man das Inhaltselement dort nicht platzieren kann. Das bedeutet, dass du das Element auf jeder Seite einfügen musst, damit der Besucher die Sprache anpassen kann. Leider wird deine Konfiguration der Sprachen nur für eine Seite gespeichert. Auf jeder nächsten Seite musst du die Konfiguration erneut eingeben.
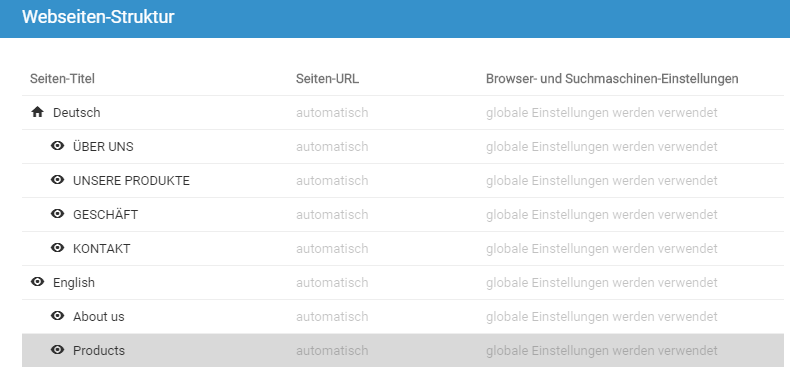
Du kannst auch die Seitennavigation nutzen, um deine Website mehrsprachig zu gestalten. Auf der ersten Ebene der Navigation muss dafür die Sprache gewählt werden. In den weiteren Ebenen können dann die Inhalte pro Sprache hinzugefügt werden. Es ist wichtig, dass dies exakt so gemacht wird, denn sonst wird das mit der Navigation Probleme verursachen. Die Navigation kann in etwa so aussehen:

Am besten kombinierst du diese beiden Methoden miteinander. Sprich, du erstellst wie oben gezeigt die Navigation in den gewünschten Sprachen. Als zweites ergänzt du jeweils bei den Hauptseiten (1. Ebene) das Inhaltselement Sprache. Dabei legst du den internen Link auf die richtige Sprache fest.
Freiheit bei der Seitennavigation
Mit Hostpoint Sites kannst du die Seitennavigation in maximal 3 Ebenen unterteilen. Im oberen Bild mit den Sprachen habe ich 2 Ebenen kreiert. 1. Ebene die Sprache und 2. Ebene die Unterseiten Über uns, Unsere Produkte usw.
Gerade wenn du deine Website in mehr als einer Sprache erstellst, können die 3 Ebenen etwas einschränkend sein. In vielen Fällen reichen diese Anzahl Ebenen jedoch vollkommen aus. Zu berücksichtigen ist, dass du nicht zu viele Ebenen machst, wenn es nicht notwendig ist. Je mehr Ebenen vorhanden sind, umso schwieriger ist es für den Besucher sich zurechtzufinden.
Die Anzahl Unterseiten ist nicht beschränkt. Zumindest habe ich nach 50 erstellten Unterseiten aufgehört zu zählen.
Blog
Mit Hostpoint Sites kannst du einen Blog erstellen. Dazu wählst du das Inhaltselement Blog aus. Dies ist die Integration der freien Blog-Software von FlatPress. Du kannst hier Kategorien deiner Blogeinträge erstellen und diese dann entsprechend zuteilen. Das Ganze ist zwar relativ einfach aufgebaut, aber du bist mit den Möglichkeiten stark eingeschränkt.
Du kannst das Inhaltselement nur einmal auf deiner Website einfügen. Solltest du zum Beispiel verschiedene Kategorien von Blogeinträgen auf unterschiedlichen Seiten darstellen wollen, funktioniert das nicht. Solltest du zudem eher lange Blogeinträge schreiben, ist die Darstellung nicht ideal und kann schnell unübersichtlich werden.
Hast du vor einen Blog zu erstellen, bist du mit Hostpoint Sites doch etwas eingeschränkt. Ich habe zum Thema Blog erstellen einen Artikel geschrieben, der dir bei deiner Plattformwahl für deinen Blog weiterhelfen wird.
SEO
Wichtige Funktionen für SEO (Search Engine Optimisation), sind Titel, Seitenbeschreibung und Permalinks. Diese kannst du mit Hostpoint Sites individuell anpassen.
In den Suchergebnissen von Google wird der Titel und die Seitenbeschreibung dargestellt. Aus diesem Grund ist es wichtig, dass du diese so anpassen kannst, dass potenzielle Besucher neugierig werden, und auf deine Website kommen. Weiter ist es dann entscheidend wie gut und hilfreich deine Inhalte sind.
Titel, Seitenbeschreibung und Permalinks kannst du in der Seitennavigation bearbeiten. Bei den Seiten-Einstellungen kannst du den Browsertitel, Seiten-URL und Beschreibung anpassen. Zusätzlich kannst du noch Schlagworte (Keywords) definieren.
Den Titel deiner Website kannst du bei Einstellungen -> SEO anpassen.
Natürlich gibt es zum Thema SEO noch sehr viel mehr zu berücksichtigen. Mit den von Hostpoint bereitgestellten Funktionen, kannst du jedoch das wichtigste bearbeiten.
Permalinks
Ein Permalink ist die URL, also der Name in der Adresszeile deiner Website. Der Permalink setzt sich meistens aus Domain und Seitenname zusammen. Bei meinem Blog wäre das: websiteinfo.ch/blog.
Der Vorteil von solchen kurzen und logischen Permalinks ist, dass der Besucher auch anhand der URL sehen kann, wo er sich genau befindet. Ausserdem wirkt es in den Google Suchresultaten besser. Auch wenn es nicht der wichtigste Rankingfaktor bei Google ist, kann es doch eine Rolle spielen. Zu empfehlen ist eine möglichst kurze, aber dennoch aussagekräftige URL.
Du kannst bei Hostpoint selbst bestimmen, was nach dem Domainnamen stehen soll. Im Beispiel ist das Wort “blog” wählbar. Du kannst dies im Editor bei der Webseiten-Struktur anpassen. Für jede Seite kannst du in den Einstellungen die Seiten-URL individuell anpassen.
Passwortschutz
Mit Hostpoint hast du zwei Möglichkeiten deine Website mit einem Passwort zu schützen:
- Einfacher Passwortschutz
- Mitgliederbereich
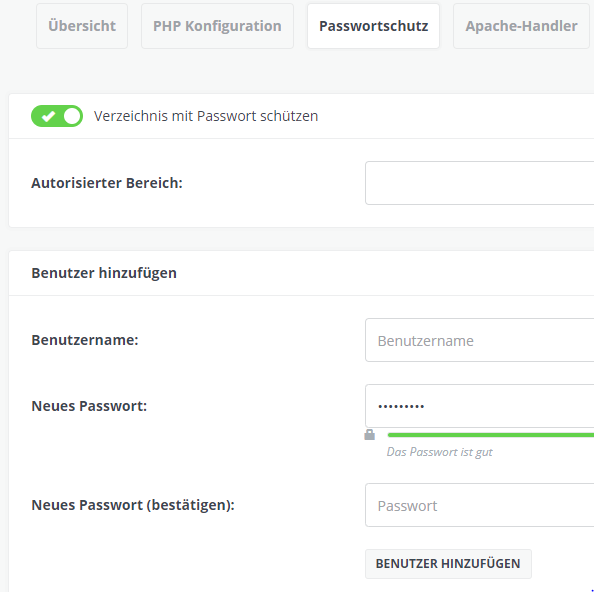
Ein einfacher Passwortschutz über alle Seiten ist bei Hostpoint möglich. Dazu wählt man sich ins Control Panel ein und wechselt auf die Kategorie Webseiten. Bei Klick auf Web-Einstellungen, kann man unter dem Register Passwortschutz das Verzeichnis mit einem Passwort schützen.

Beim Feld autorisierter Bereich kannst du einen Namen vergeben. Dies ist aber nicht zwingend notwendig. Nun kannst du den Benutzernamen und das Passwort vergeben. Nachdem du gespeichert hast, ist der einfache Passwortschutz für die gewählte Website aktiv.
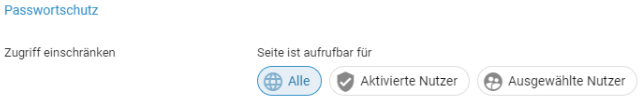
Möchtest du einen Mitgliederbereich definieren, kannst du bei Hostpoint einzelne Seiten auswählen, die zu schützen sind. Dies macht man im Website-Editor unter Einstellungen und Zugriff. Klickt man auf Seiten schützen, geht ein neues Fenster mit der Webseiten-Struktur auf. Dort kann man die Seiten-Einstellungen jeder einzelnen Seite bearbeiten.

Man kann hier sowohl einzelne Nutzer, als auch Gruppen von Nutzern bestimmen. Dies macht man beim Bereich Nutzer-Zugriff. Dort kann man einzelne Nutzer einer Gruppe zuteilen, in der sie dann auf die bestimmten Seiten Zugriff haben.
Damit Besucher sich registrieren können, musst du im Website-Editor unter Einstellungen und Zugriff, die Registrierungs-Einstellungen entsprechend anpassen. Die Möglichkeit zum Registrieren muss zuerst aktiviert werden. Du kannst anschliessend den Text im Registrierungsmail noch anpassen. Dies ist das E-Mail, das versendet wird, um die Registrierung zu bestätigen.
Hostpoint bietet bezüglich Passwortschutz bzw. Mitgliederbereich einiges. Möchtest du eine Website aufbauen, bei der registrierte Mitglieder einen Beitrag zahlen (z.B. monatlich), kannst du das mit Hostpoint Sites nicht machen.
HTML Code
Es kann eigener HTML Code hinzugefügt werden. Fügt man im Editor neuen Inhalt hinzu, kann man aus vielen Elementen auswählen. Mit dem Inhaltselement Embed kannst du HTML-Code einbetten. Dies kannst du zum Beispiel verwenden, wenn du deinen Google Kalender in deiner Website einbetten möchtest.
CSS-Code
Du kannst neben deinem eigenen HTML-Code auch eigenen CSS-Code verwenden. Mit CSS kannst du das Design und das Verhalten deiner Website individuell festlegen. Du definierst dabei zum Beispiel was passiert, wenn der Besucher mit der Maus über einen Button fährt. Den CSS-Code fügst du ebenfalls mit dem Inhaltselement Embed ein. Bei CSS-Einbindung kannst du dann deinen eigenen CSS-Code einfügen.
Es ist nicht sinnvoll, wenn du deine Hostpoint-Seite vollständig mit deinem eigenen CSS-Code gestaltest. Denn damit wird der Support deiner Website erschwert. Am besten nutzt du diese Funktion nur in Ausnahmefällen. Für Anfänger ist das sowieso kein Thema.
Backup
Hostpoint macht täglich vier Backups aller registrierten Websites. Diese können als Notfallwiederherstellung wieder eingespielt werden. Dies ist kostenpflichtig und sollte demnach möglichst verhindert werden. Du kannst jedoch auch ein eigenes Backup erstellen.
Zusätzlich zu den Backups, ich meine Texte nicht direkt im Editor. Du kannst Blogbeiträge zuerst im Word oder Google Docs schreiben und dann in den Hostpoint Editor einfügen. Wenn etwas schief geht, hättest du dann immer noch deine Texte bei dir lokal gespeichert.
Statistiken
Mit Hostpoint Sites hast du auf dem Dashboard deiner Website einfache Statistiken, um dir einen ersten Überblick zu verschaffen. Du siehst dort die Anzahl Besucher und Anzahl Seitenzugriffe. Für einen ersten groben Blick kann das ausreichen. Möchtest du aber detaillierte Informationen zum Verhalten deiner Besucher, kannst du Logaholic Basic kostenlos aktivieren. Damit hast du Zugriff auf weitere Statistiken wie Besucher pro Land oder Übersicht der verwendeten Browser.
Du kannst Logaholic Basic noch zu Logaholic Pro für CHF 5.- pro Monat upgraden. Du hast dann noch mehr und detailliertere Informationen. Ich empfehle dir jedoch deine Website mit Google Analytics zu verknüpfen. Dies ist ein Gratistool von Google und bietet alle erdenklichen Funktionen und Statistiken. Du kannst in den Einstellungen unter SEO den Tracking-Code im Head einfügen.
Newsletter
Ein eigenes Newsletter-System wird von Hostpoint Sites nicht angeboten. Es ist zwar möglich, andere Anbieter von Newsletter-Systemen, wie z.B. MailChimp zu integrieren, jedoch ist das etwas umständlich. Machbar ist die Integration mit dem Inhaltselement Embed (HTML-Code). Gerade für Anfänger ist das nicht unbedingt zu empfehlen.
Kontaktformular
In den meisten Designvorlagen ist in der Navigation bereits eine Kontaktseite mit dem Kontaktformular standardmässig drin. Falls du diese Seite mal löschst oder die Kontaktseite noch nicht vorhanden ist, kann das Kontaktformular auch auf jeder anderen Seite integriert werden. Füge dazu einfach das Inhaltselement Kontakt hinzu.
Beim Element kannst du mit dem Zahnradsymbol in die Einstellungen abtauchen und dort das folgende anpassen:
- Einstellungen: Es kann eine E-Mail-Adresse definiert werden, zu der die Nachrichten weitergeleitet werden sollen. Zudem kann bei den Anzeigeoptionen der Einleitungstext verändert werden. Das ist der Text, der oben beim Formular angezeigt wird.
- Erweiterte Einstellungen: Es kann ein Bestätigungsfeld mit einem individuellem Text hinzugefügt werden. Wenn dies aktiviert ist, muss bevor die Nachricht versendet wird, die Option bestätigt werden.
- Formularelemente: Du kannst hier definieren welche Felder im Kontaktformular ausgefüllt werden müssen. Diese kannst du als Pflichtfeld (z.B. E-Mail-Adresse) machen
Hast du bei den Einstellungen keine E-Mail-Adresse erfasst, sind die Nachrichten direkt beim Inhaltselement im Briefsymbol ersichtlich.

Ladegeschwindigkeit
Je schneller eine Website die Inhalte laden kann, umso besser. Denn die Besucher deiner Website warten nicht gerne. Dies geht auch mir so. Wenn ich bei einer Website mehr als 3 Sekunden warten muss bis die Inhalte geladen sind, suche ich mir die Informationen auf einer anderen Website.
Bei der Ladegeschwindigkeit schneidet Hostpoint Sites gut ab. Mit meiner Testseite habe ich bei Google PageSpeed Insights bei Desktop einen Wert von 95 erreicht und bei Mobil 82.
Eigenes Logo kreieren
Einige Anbieter von Website Baukasten bieten ebenfalls die Möglichkeit ein eigenes Logo zu erstellen. Mit Hostpoint Sites hast du diese Möglichkeit nicht. Falls du ein Logo für deine Website brauchst, habe ich einen passenden Artikel dazu geschrieben.
Wie erstelle ich ein Logo für meine Website?
Schriftarten
Beim Website Baukasten von Hostpoint kann die Schriftart einzeln pro Textelement oder als Vorlage für alle betroffenen Elemente geändert werden. Für einzelne Elemente funktioniert das wie folgt:
- Sites Editor öffnen
- Text markieren, der geändert werden soll
- Die gewünschte Schriftart auswählen
Als Vorlage sind Titel, Untertitel, 3 Überschriften, Standard und Navigation vorhanden. Diese kannst du nach deinen Bedürfnissen anpassen:
- Sites Editor öffnen
- Design / Layout wählen
- Schriftarten auswählen
- Schriftarten ändern auswählen
- Die Schriftarten der Vorlage kann nun angepasst werden
- Mit Klick auf anwenden, werden die Änderungen übernommen
Sobald du die neue Schriftvorlage speicherst, wird diese auf deiner gesamten Website automatisch angepasst.
Auf deiner Website solltest du nicht zu viele verschiedene Schriftarten benutzen. Weniger ist definitiv besser, denn sonst wirkt das Gesamtbild unruhig. Die eigene Schriftart kannst du leider nicht einbetten.
Favicon
Das Favicon ist das kleine Bild im Browser-Tab. Es wird links vom Seitennamen angezeigt und ist hilfreich für den Wiedererkennungswert deiner Website. Du kannst dies in den allgemeinen Einstellungen unter Favicon anpassen. Dort kannst du die Datei hochladen, bzw. das Bild auswählen. Es ist zwar nichts vorgeschrieben welche Abmessungen dein Favicon haben muss, jedoch empfehle ich, dass du dein Favicon in der Grösse 16 x 16 oder 32 x 32 Pixel verwendest. Ausserdem sollte es als Format *.ico gespeichert sein. Dies damit es von den gängigen Browsern auch erkannt und richtig dargestellt wird.
Https-Verschlüsselung
Grundsätzlich sollten alle Websites mit einem SSL-Zertifikat verschlüsselt werden. Dies ist heutzutage Standard. Es wirkt nicht vertrauenserweckend, wenn eure Website das nicht hat. Zum Glück ist das mit Hostpoint kein Problem. Es wird automatisch ein SSL-Zertifikat erstellt, wenn du die Domain über Hostpoint registrieren lässt. Das ist wärmstens zu empfehlen, da es die Dinge einfacher macht.
Hast du deine Domain bei einem anderen Registrar gekauft, funktioniert das auch. Bei deinem Registrar trägst du die richtigen Nameserver, den A-Record und CNAME ein. Keine Angst das ist nicht kompliziert, einfach Werte kopieren und einfügen. Das ist hier beschrieben.
Seitengestaltung (Inhalte)
Du hast mit Hostpoint Sites alle gängigen Möglichkeiten deiner Seite mit Inhalten zu gestalten, wie du das möchtest. Es gibt Bausteine für Bilder, Überschriften, Tabellen, Videos, Buttons, Kalender und noch sehr viele mehr. Alle Elemente sind im Editor unter Inhaltselemente aufgeführt und können via Drag and Drop eingefügt werden.



Widgets / Zusatzfunktionen
Hostpoint Sites beschränkt sich auf die Funktionen, die es in ihrem Website Baukasten anbietet. Es gibt keine Art App-Store mit Apps mit der man seine Website mit zusätzlichen Funktionen ergänzen kann. Teilweise kann das einschränken, jedoch hat das auch Vorteile. Mit Programmen von Drittanbieter besteht immer das Risiko, dass etwas schiefgehen kann. Dieses Risiko schliesst Hostpoint damit aus. Viele Anwender werden diese Zusatzfunktionen nicht brauchen, da sie meist auf sehr spezielle Bedürfnisse ausgerichtet sind.
Geld verdienen
Wer mit seiner Website Geld verdienen möchte, hat mit Hostpoint die im folgenden beschriebenen Möglichkeiten.
Online Shop
Du kannst deine Produkte auf deiner Hostpoint Website verkaufen. Der Shop ist sehr einfach mit den Basisfunktionen ausgestattet. Um den Shop zu aktivieren, fügst du das Inhaltselement deiner Website hinzu. In den Einstellungen kannst du nun folgendes anpassen:
- Allgemein: Name und Beschreibung des Shops sind zu definieren. Zusätzlich können hier Textbausteine z.B. die Bestellbestätigung angelegt werden.
- Zahlungseinstellungen: Du kannst hier die Währung und den Mehrwertsteuersatz festlegen. Ausserdem kannst du aus den Zahlungsarten PayPal, Barzahlung bei Abholung, Vorkasse und Rechnung auswählen.
- Kategorien: Wenn du deine Produkte einer bestimmten Kategorie zuteilen möchtest, kannst du hier die Kategorie erstellen.
- Produktliste: Hier kannst du Produkte erstellen und bearbeiten. Dabei ergänzt du den Produktbeschrieb, Preise, Produktbilder und ordnest die Kategorie zu.
Mit diesen Möglichkeiten kannst du einen sehr simplen Shop einrichten. Solltest du jedoch weitere Funktionen brauchen, wie Rabatte auf einzelne Produkte, Kategorien oder einzelne Kunden, kommst du schnell an die Grenzen. Dafür ist der Shop nicht geeignet.
Affiliate Links
Affiliate Links kannst du ohne Probleme deiner Website hinzufügen. Du kannst das über einen Textlink oder Buttons machen. Hostpoint macht dazu keine Einschränkungen.
Werbung
Mit Hostpoint Sites ist es möglich Werbung auf der eigenen Website zu schalten. Zum Beispiel Google AdSense. Wurdest du von Google AdSense akzeptiert, kannst du den Code im Inhaltselement Embed einfügen.
Die Herausforderung ist dabei nicht die Integration mit Hostpoint, sondern dass du von Google AdSense oder auch anderen Programmen akzeptiert wirst. Es wird nicht jede Website akzeptiert. Die genauen Bedingungen findest du bei den jeweiligen Anbietern.
Support
Unklarheiten können bei der Erstellung einer Website immer auftreten. Da ist es hilfreich, wenn es zum einen eine gute Dokumentation gibt und zum anderen einen guten individuellen Support, falls die Dokumentation nicht alle Antworten liefert.
Dokumentation / FAQ
Eine Dokumentation des Website Baukasten von Hostpoint Sites habe ich nicht gefunden. Auch wenn die Bearbeitung mit dem Baukasten sehr einfach ist, gibt es doch immer mal wieder Unklarheiten. Da wäre man doch schon froh, wenn es eine Dokumentation oder FAQ gäbe, die die wichtigsten Fragen beantwortet.
Individueller Support
Es gibt zwar keine Dokumentation, jedoch hast du die Möglichkeit den Support zu kontaktieren. Dies kannst du entweder per Telefon, E-Mail, Ticketsystem oder Teamviewer. Ich persönlich brauchte den Support bisher noch nicht, jedoch sind die Erfahrungen anderer Nutzer positiv.
Mit diesem Link kannst du Hostpoint Sites kostenlos ausprobieren.